Exciting Tools for Web Designers
Are you working on a new design project? Try out these exciting new and useful web design tools, resources, and tutorials. These game-changing tools can resolve many design issues, resulting in faster, better, and more efficient projects.
Over the years, many new web design tools have emerged, profoundly affecting the way designers work. In this post, we have rounded up 30+ essential free and paid web design tools you must know about. Let’s explore:
Adobe XD
Adobe XD is a powerful prototyping tool. It is designed for building wireframes, website designs, mobile apps, games, and voice interfaces, among other things. You can prototype in real-time while receiving valuable feedback from your potential clients. The tool is compatible both for Windows and Mac OS. You can also seamlessly integrate it with other Adobe products, including the newest Adobe Creative Cloud Suite.
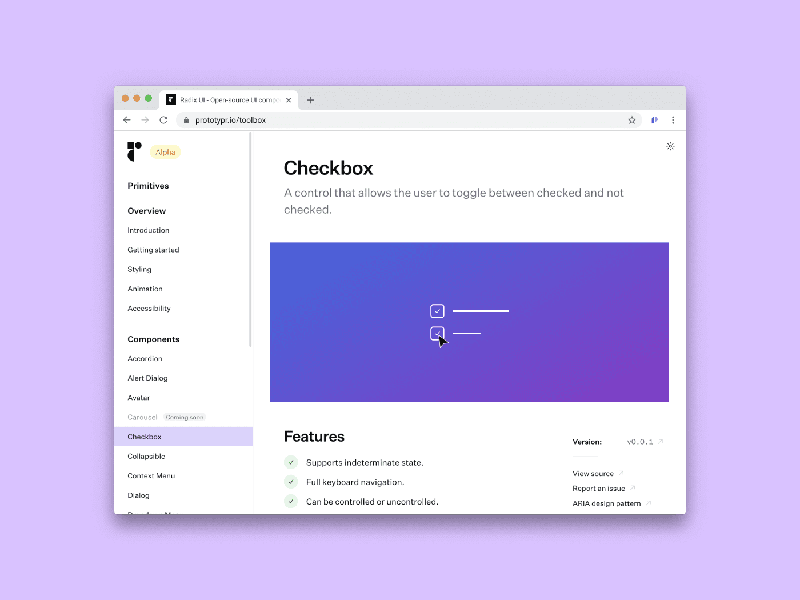
Radix UI
Radix Primitives is a UI component library to help web designers build interactive designs and web apps. It focuses on customization, accessibility, and enhanced developer experience. Instead of building custom components, developers can access this library for well-funded, open-source components to build accessible design systems. Thus, it saves developers time, effort, and valuable resources.
Multiavatar
Adding avatars to your app or a website is easy! Use Multiavatar – a multicultural avatar generator – to create unique avatars for persons from any region and race.
Using this free, open-source tool, you can generate about 12 billion avatars. Simply type something in the input field you see on the screen, choose the desired randomly-generated avatar, and use this.
Sketch
Do you want to create a pixel-perfect icon? You probably have a concept for the whole new product. No matter what, Sketch’s refined fundamental tools are all you need to lay down the foundation for your amazing project.
Some of its top features include grids and layout, resizing constraints, vector editing, pixel-level precision, color variables, and styles, to name a few.
Icons8
Recolor icons on your site or app in seconds. Create icon fonts, add overlays, and perform other design activities in a fraction of a minute. Design impressive photos and vector illustrations. Try Icons8! Choose icons from over 32 different, unique styles, and mix them in one design. It’s fully compatible with Sketch!
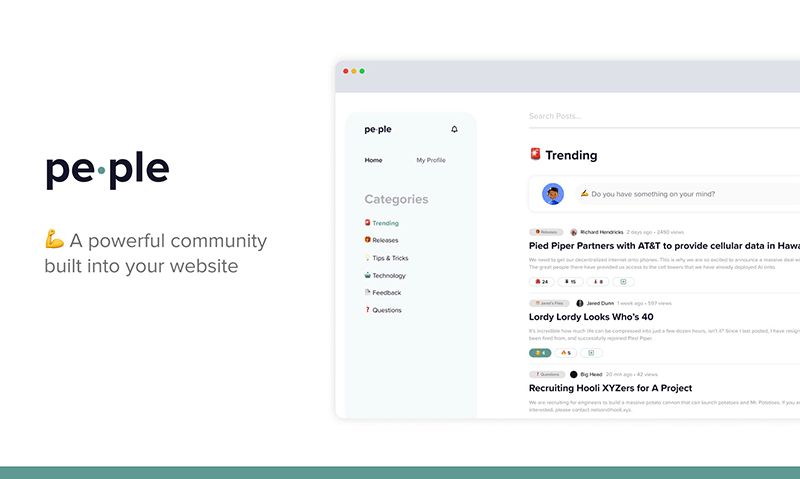
Pe•ple
One lesser-used way to drive traffic to your website is adding a community to your website. This also helps grow your fanbase or client base as you deliver value to your audience.
And, Pe•ple makes this easy! With this platform, you can embed a customized community to any website. You can integrate chat, emojis, commenting, passwordless login, and many more things.
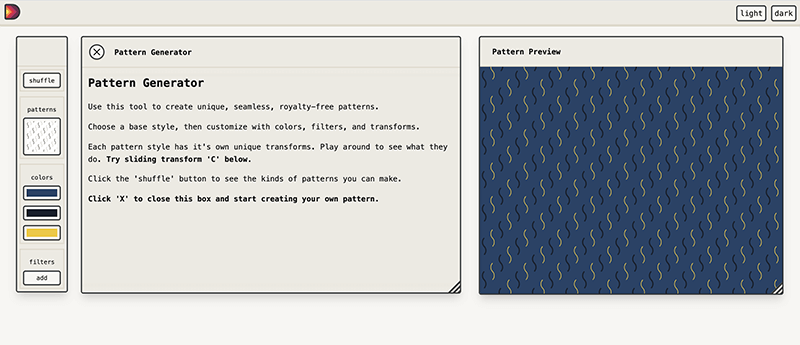
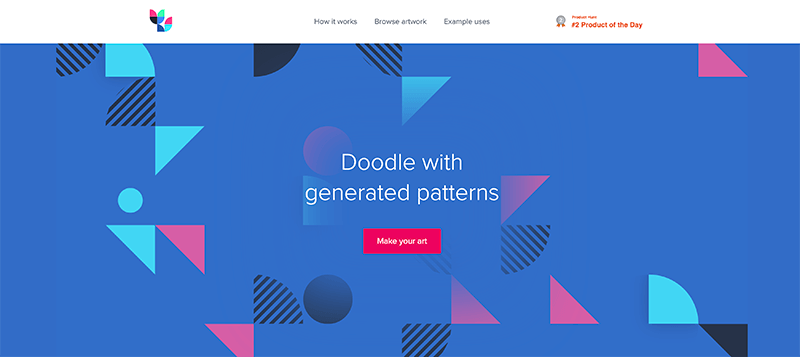
Doodad.dev Pattern Generator
Use Doodad to generate customized, royalty-free patterns. You can use these seamless patterns in any design project. Play with the elements to create customized designs, and shuffle these to generate new styles. Once prepared, you can export the pattern in file formats – JPG, SVG, PNG, or CSS.
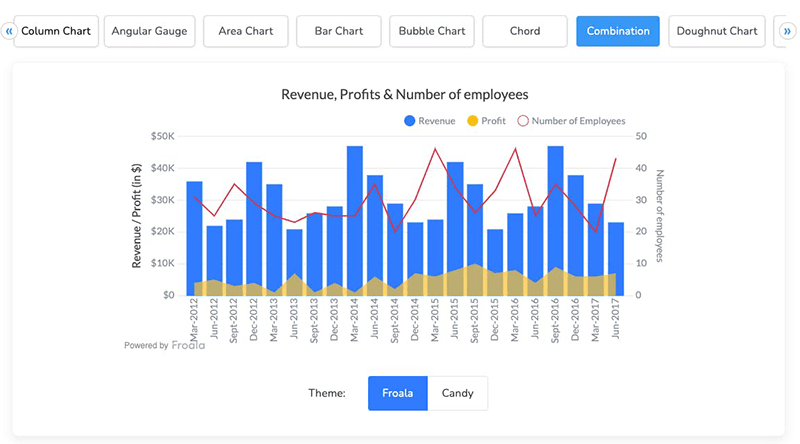
Froala Charts
If your projects involve charts, then Froala Charts is a must-have tool in your arsenal. This enterprise-grade data visualization solution serves as the most comprehensive charting library for your web apps.
Create any chart – line, line bar, time series, area, heat map, radar, and more. Customize anything and everything in any way you can imagine.
No Code Founders 2.0
No Code Founders 2.0 is an online Slack-based community for non-technical entrepreneurs and founders. Sign up to discover startups built with no-code. Learn about the tools used to build them. Check out perks, jobs, posts, interviews, and much more that are part of the no-code movement.
Animated SVG Links
Make your web designs stand out with something special and unique. Use the Animated SVG Links pen from Adam Kuhn and play with three different, creative link styles.
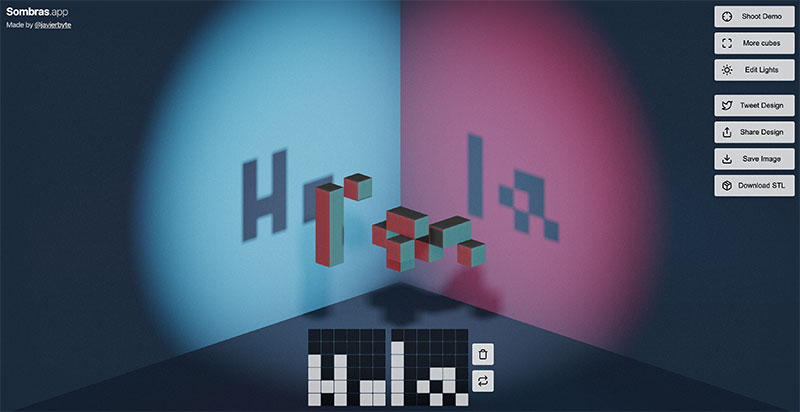
Sombras App
Need 3D object shadows for your design projects? Try out Sombras App! This smart tool has many easy-to-use on-screen controls that help develop the right shapes and orientations.
Automatic Social Share Images [Tutorial]
When you share web pages or posts on social media, broken or missing images are common problems. This tutorial from Ryan Filler shares the code required for creating the appropriate meta tags. These tags allow popular social media channels to pick up desired images for your shared posts.
Street Art Font
Free for personal use, Street Art font works when you are seeking the perfect graffiti style for your design project. Designed by Arendxstudio, these stylish characters are highly readable while looking attractive to your audience.
Tabbied
Design seamless, timeless, and beautiful patterns or artwork for websites, wall art, print materials, etc.
Just three simple steps:
- Pick the desired design from Tabbied’s collection of artwork.
- Customize settings and colors for your design.
- Download the prepared customized design free of cost.
Laser Cat
Zip everything you want to remove from the internet. This silly and fun Google Chrome extension are lightweight. So, it won’t jeopardize the speed of your web browser.
So, if you love cats and lasers, you are going to get this.
Lobe
Got a machine learning (ML) idea in your mind? Lobe can help! Using this machine learning app from Microsoft, you can create and train ML-based models automatically.
You can do many exciting things with it – train your app to sense colors, identify emotions, count reps, check safety, and almost everything you want. This simple and free app helps create models that work both on Windows and Mac.
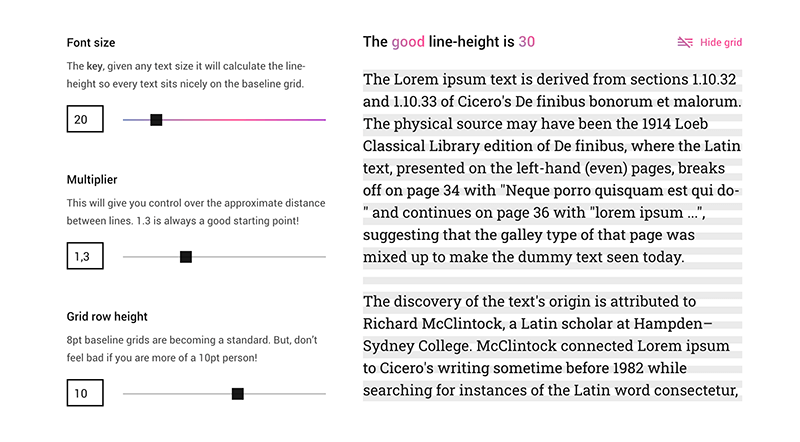
The Good Line-Height
Have you ever needed a baseline grid? Have you ever spent time finding out the right line-height for your text size in the scale? The Good Line-Height tool calculates the right and exact line height that fits the baseline grid. All you need to do is set font size, grid row height, and multiplier.
UnSpam.email
Use this free online spam tester to improve the deliverability. UnSpam Email analyzes the email’s main aspects and provides a spam score. You can preview emails, increase accessibility, and know when your domain or IP address has been blocked.
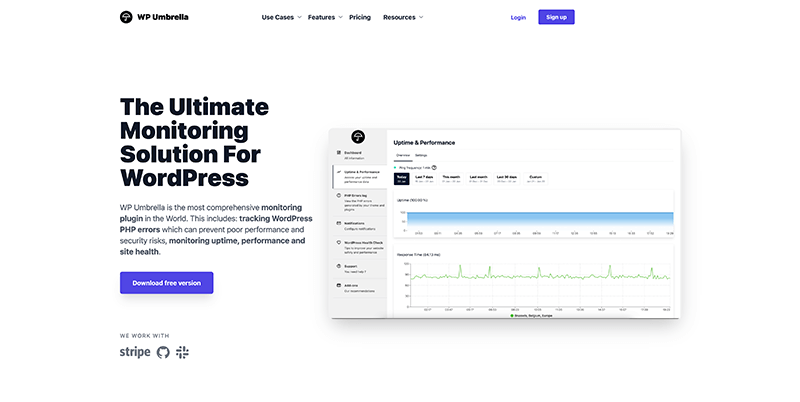
WP Umbrella
Stats say that only 3% of incidents are spotted on your site before they start surfacing and affecting your prospects. So, get a monitor – WP Umbrella, and run your websites safely and healthily on WordPress.
Suited for both WooCommerce and WordPress sites, this tool monitors things like uptime, PHP errors, and overall performance, all from one dashboard.
Find the top resources for WordPress developers and designers.
Link Hover Animation
Give your audience a nifty twist while hovering with CodePen’s Link Hover Animation tool. The tool draws a circle around the hyperlink when users hover the mouse over it.
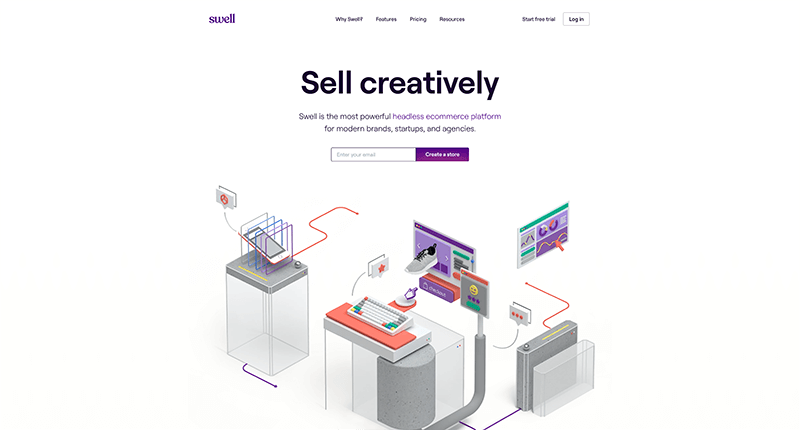
Swell
Developed for unique customer experiences, Swell is a powerful eCommerce platform that offers headless themes. You also get an exhaustive list of options for modeling your products without leaving worrying about maintenance and infrastructure.
Suited for modern startups, agencies, and brands, Swell lets you explore and build anything that you could imagine – with minimal effort.
Quarkly
Use this amazing tool to create web apps and sites using a typing code and a mouse. With Quarkly, you can create impressive and feature-rich websites as quickly as a website builder.
You can also use the code editor and manually edit the code. Once done, you can synchronize all. Thus, you get full control over both – the design and the code.
Ultimate Free iOS Icon Pack
It is a pack of 100 cute, minimal icons to give your iPhone a striking visual look. These icons are completely free in their black and white variations.
You can choose the Free iOS Icon Pack, or get colored icons for just $9. With the premium pack, you can even download original SVG and PSD versions for further customization.
Merico Build
Merico Build empowers developers with its insightful dashboards and badges that emphasize self-improvement. Using this tool, you can measure your productivity, figure out the areas where you need improvements, and level-up your code.
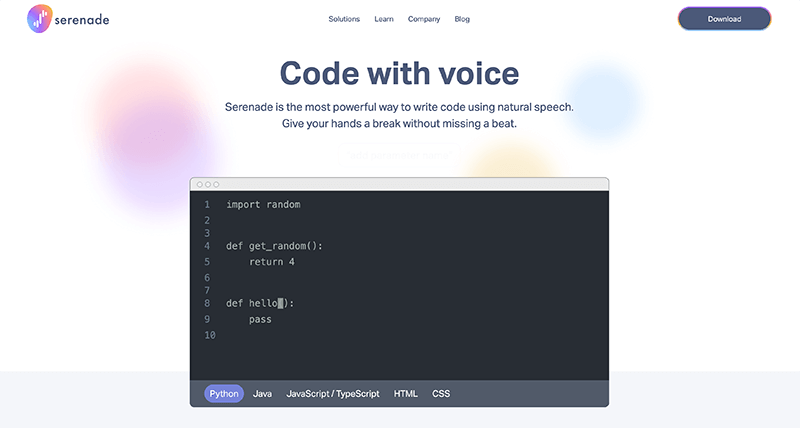
Serenade
Just imagine if you could develop codes simply by speaking. Yes, you can do this! Try Serenade. This powerful tool frees up your hands, thanks to its incredible voice coding technology. Another fascinating part of this web designer tool is that it supports multiple platforms and computer programming languages.
What’s more, Serenade easily integrates with existing tools like Chrome in VS Code. So, you don’t need to change your current setup.
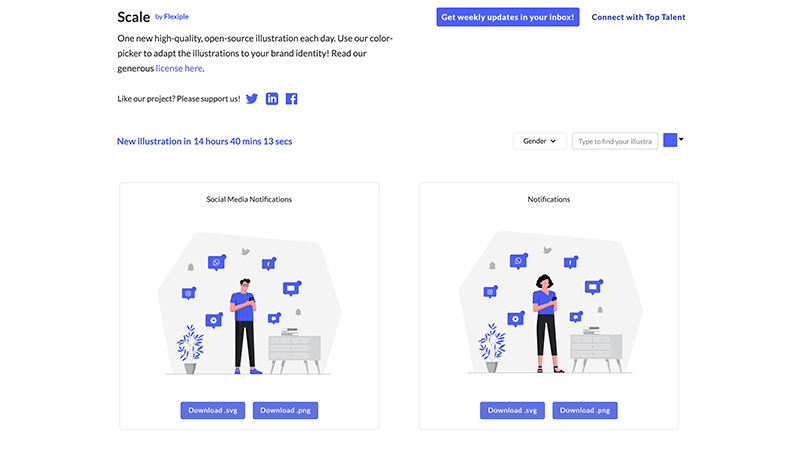
Scale
Scale allows you to download high-resolution, open-source illustrations for any type of project. Change the color of the selected illustration simply with a click to match your brand’s personality. After all, using illustration is one of the prominent web design trends predictions 2021.
Download these images in the PNG or SVG format based on your needs. Use the Gender filter or the search box on the right top corner to find relevant graphics.
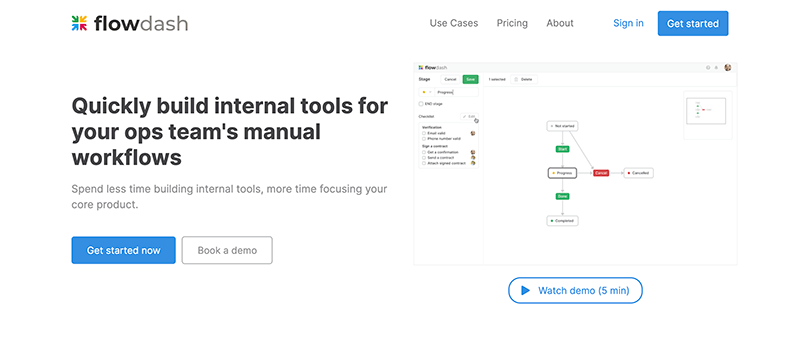
Flowdash
Using this premium app, you can develop custom tools and data sets. At the same time, the app also lets you streamline your business operations in a hassle-free manner. You can manage all your processes and data without any coding.
Flowdash combines visual workflow builders with the familiarity of spreadsheets. Built-in integrations automate many tasks, saving you time and hassle.
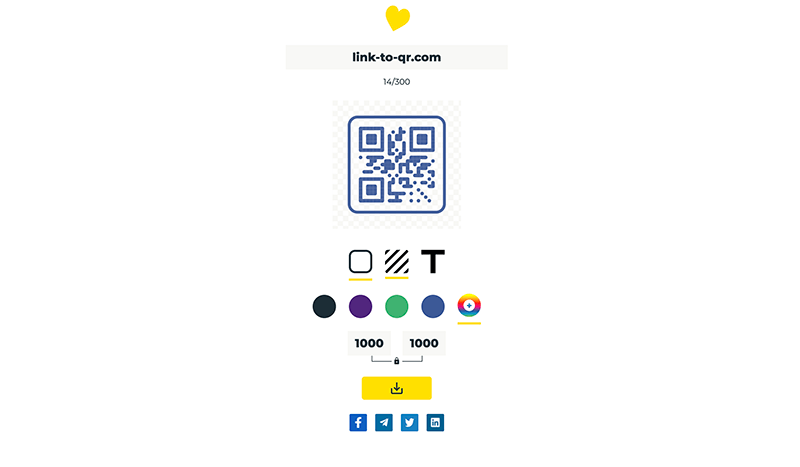
Link-to-QR
Creating quick codes is now a cinch! Simply paste in the link, and Link-to-QR will create an instant QR code for you. Download and start using it right away.
You can choose any desired color, size, and transparency levels for the code.
Blush
Storytelling can be effective for your brand. And, when you combine it with the interactivity of illustrations, your brand can stand out. Using Blush, you can create awesome illustrations. It also features pre-built collections of illustrations by artists worldwide. So, you are sure to get something for every type of project. You can customize these arts to create something personalized and unique to your brand.
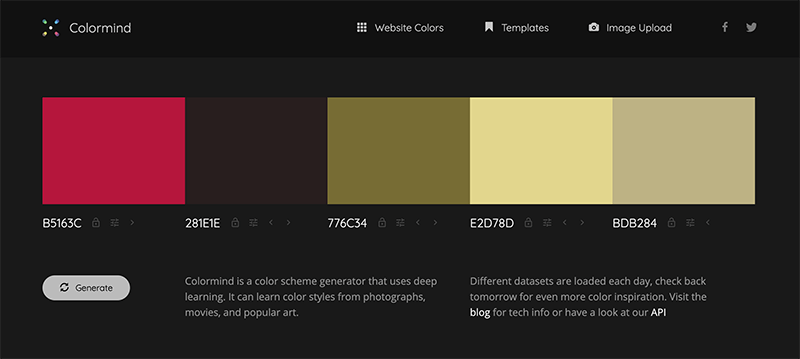
Colormind
This AI-powered color scheme generator creates combinations of colors that fit well together. You can also load desired colors, and based on that, Colormind will suggest the best schemes to use. If you want to pull some colors from an image, upload it to Colormind and generate different color palettes, It is easy to use for both non-designers and web designers.
The tool can work with the most complex colors, even if you choose the Pantone Color of the Year 2021
Bandero Font
Bandero Font comes with an interestingly rough texture and impressive letterforms. The lightly limited character set is ideal for display use.
Blacklight
Prefer privacy? Then, get Blacklight! The tool works as your privacy inspector by tracking who is peeking over your shoulder while watching videos, browsing the internet, working, or learning.
Enter the URL of the website, and the tool starts scanning to reveal any user-tracking technologies on that site. This gives you an idea of who is obtaining your data.
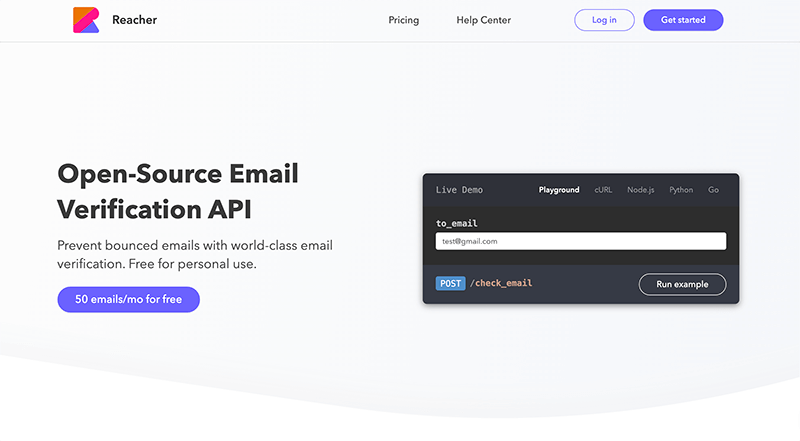
Reacher
Prevent bounced emails using this open-source email verification API. This world-class tool is free for personal use. It features a JavaScript SDK for bulk email verification. It leverages the elastic horizontal scaling technology to prevent spam sign-ups to your site.
Reacher does all this without affecting your privacy!
Hope you find this list helpful. Let us know which tools you used and how did it help you.
Navkiran Dhaliwal
Navkiran is an experienced technical writer with 10+ years of industry experience. Her writing skills and technical knowledge may be confirmed by reputed clients all over the world.
The Divi Toolbox is the best plugin to power up the Divi theme.
Get 10% off with coupon code TOOLBOX10












































0 Comments