The 12 Best Photoshop Plugins For Web Designers
Adobe Photoshop is used by web designers extensively to create images, visual designs, graphics, icons, assets, and so much more. You can find a wide array of plugins online that can improve its efficiency and make it more flexible to make your design life easier.
Although you can find a lot of free and excellent alternatives, Photoshop remains one of the most powerful and popular graphics editors around. There’s no denying that it’s the top choice among the majority of web designers, illustrators, and photographers alike. However, there are times when it falls short on design options or specifications.
Fortunately, there are countless Photoshop plugins online that can help improve the design platform’s functionality. Likewise, these extensions and plugins allow you to accomplish tasks quickly. With the right plugins, you’ll be able to cut down on the time you will spend on getting minor things done. That means you’ll be able to achieve the results you truly want within a shorter period.
So if you want to change the way you design, here are the top 12 Photoshop plugins any web designer should checkout.
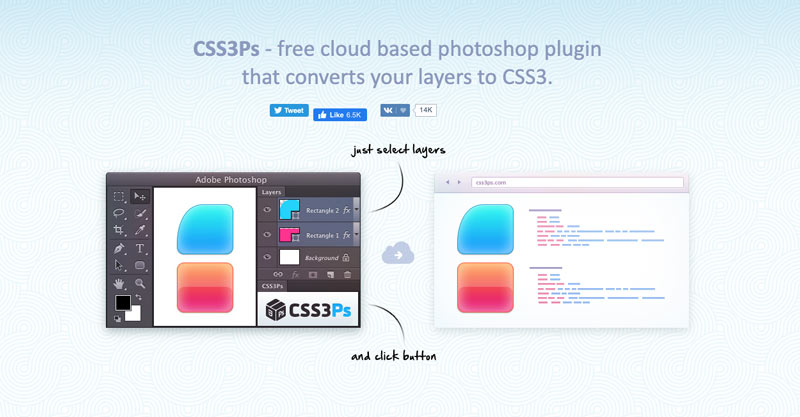
CSS3Ps
CSS3Ps is a free Photoshop plugin packed with great features, making it one of the best out there today. These include SCSS and Sass conversion, multiple layers selection, text layers support, and vendor prefixes for well-known browsers among many others.
The cloud-based plugin is user-friendly and allows you to convert Photoshop layers to CSS3 with ease. Simply select all the layers you want to convert to CSS3 and click the button to start the conversion process. Along with this, the plugin can export various Photoshop effects as CSS3.
Since all the calculations are done in the cloud, most of the updates and bug-fixes are transparent to users. Additionally, there’s even no need for you to refresh CSS3Ps to take advantage of its features. And aside from being able to view the results in your web browser, you will also be able to share them with your team.
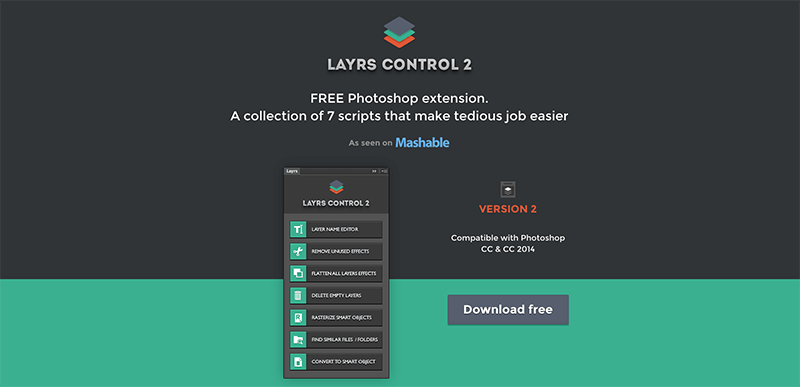
Layrs Control 2
Layrs Control 2 is a free Photoshop plugin that can help make the editing process of web designers a lot less complex. It comes with a selection of seven scripts that can keep your layers organized, such as:
- Layer Name Editor
- Flatten All Layer Effects
- Remove Unused Effects
- Delete Empty Layers
- Find Similar Files or Folders
- Rasterize Smart Objects
- Convert to Smart Object
These tools are very convenient and can save a lot of your precious time. On top of that, you can download the plugin for free.
Retinize It
If you’re looking for a free plugin that lets you produce retina-ready websites, Retinize It does a great job at that. When you install this plugin, it will add a new action to your Photoshop wherein you can export any of your images in their original dimension. Likewise, it allows you to scale them up to double or triple their size.
When you’re done installing Retinize It, you can access it under Window -> Actions. To obtain slice assets, just select a group of layers or a single layer, run the action and give your files a name. It’s that easy.
Font Awesome PS
Font Awesome PS is a favorite set of icon font that a lot of web designers use regularly. Before, using the plugin in Photoshop is a bit challenging. However, with the introduction of this one, things improved. Now you can access every free Font Awesome icon instantly to add to your designs.
It’s also easier to use. The first thing you need to do is to search for the icon you need in the plugin’s panel. Next, add that particular icon to your design as a new layer in Photoshop. What’s more, it enables you to edit the default shape of any icon to modify its design to your liking.
If you have a Divi website, we have a pack of 100 Line Style Icons in web font format and an extensive tutorial on how you can add them to your website
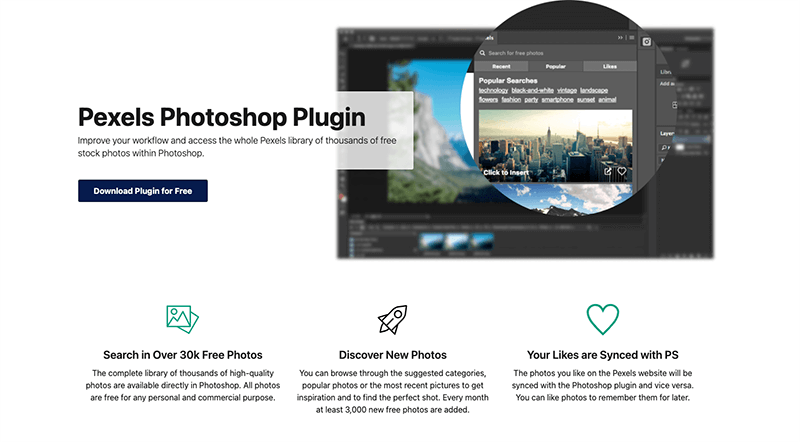
Pexels
As a web designer, one of the most vital resources you need for your projects is to have a wealth of stock images at your disposal. Often, these images are necessary for textures or enhancing the background of your design.
In terms of free stock images, Pexels.com is a great resource. Here you can download its free Photoshop plugin that provides you with easy access to its massive photo library. That means you don’t have to download the images you want or open a new window to search for them.
When you add Pexels to Photoshop, you’ll be able to browse recently added images on their website, as well as according to their popularity. You can even use specific search terms and tags to ensure you have the right image suitable to your project’s requirements.
ON1 Effects
ON1 Effects is a panel in Photoshop that you can easily access with a single click. Nonetheless, it operates as a standalone app as well. It is billed as a good alternative to the graphic design software collection of Adobe as it provides instant solutions for enhancing your images.
The Photoshop plugin enables you to quickly apply effects to your images. These include visual effects, stylize images, various color grading filters, HDR effect, adjustable contrasts, and more. Furthermore, you can stack filters together easily and adjust them for quick customization.
Ink
Ink is another best free Photoshop plugins that lets you generate an XML file, document typography, stroke effects, and so much more. Creating specs for your layers and collaborating with developers has never been easier as well, thanks to this plugin.
You simply have to select the layer you want to document and then begin adding the information you want to communicate to the developers. Simply put, by generating the full specs of like text formatting, layer styles, and dimensions, you’ll be able to convey it easily.
With Ink, misunderstandings among development and design teams can be avoided. Essentially, you can document your layers by adding additional information to your mockup. You can access the documentation that you created in the _ink folder where it is stored.
Nik Collection 3
Nik Collection is a highly popular Photoshop plugin and a favorite in the design industry. The Nik Selective Tool is an easy and fast way to access the plugins right inside your Photoshop. It has also been redesigned and now enables you to recall your last edit or favorite filter presets in one click, saving you plenty of effort and time.
The collection includes outstanding Photoshop plugins that operate independently, such as:
- Analog Efex Pro
- Sharpener Pro
- Silver Efex Pro
- Color Efex Pro
- HDR Efex Pro
- Viveza
- Dfine
For its 25th anniversary, the creative photo plugin suite gets updated to version 3.3 where 25 new presets were added for Color Efex Pro and Silver Efex Pro.
Infinite Color
Infinite Color is a color-toning tool that runs through a panel extension in Photoshop. With the smart color grading tool, you’ll be able to give your designs a unique look. It will randomize a set of adjustment layers and add them to your images.
Furthermore, since the colors you create carry an endless number of color possibilities, they will be yours alone. Although the Photoshop plugin is pricey, it is quite sophisticated and deemed by many web designers as one of the best Photoshop color grading tools out there.
Fluid Mask 3
Fluid Mask 3 is a very helpful tool for removing backgrounds and performing cutouts. Masking is the method of making a layer or a part of it invisible. Any web designer will tell you that this process is quite delicate and challenging.
Fortunately, you can rely on this Photoshop plugin to help you mask complex areas, such as hair or fur easily and with precision. Although it will hurt your budget a little, it can simplify the meticulous tasks of detecting edges and blending layers, making it worth investing in.
TinyPNG
One of the biggest problems of most web designers is running out of storage due to having literally thousands of images. Thankfully, there are image compressor plugins like TinyPNG that lets you compress PNG and JPEG images while preserving their quality. That means you’ll be able to compress the size of your images to half their original size without any noticeable loss of quality or pixels. What’s more, you can save them directly from Photoshop.
Once you installed the plugin, you’ll see its menu option in Photoshop. From there, you can use it to resize, preview, select a folder, and save your images.
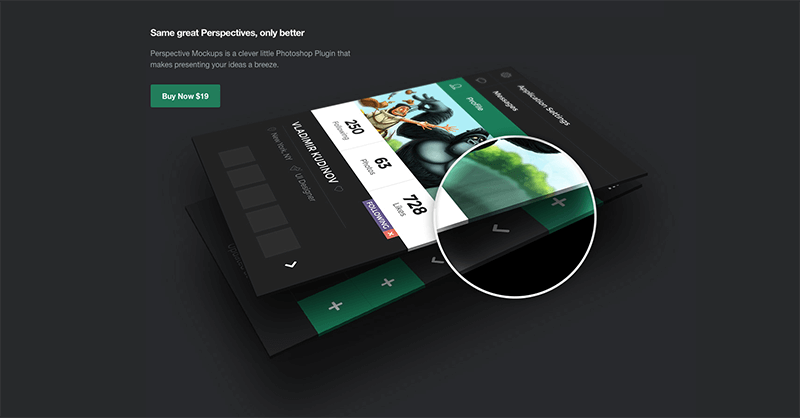
Perspective Mockups
As its name suggests, Perspective Mockups is a clever Photoshop plugin that allows you to create perspective mockups of your designs. Hence, you’ll have a better idea of what they’ll look like on smart gadgets from the outside. This allows you to present your ideas in a breeze.
All the Photoshop actions of the plugin are entirely editable and customizable. You can turn any flat graphic into perspective by simply removing its background and running the perspectives for the best results.
Having the best Photoshop plugins for web designers is an enormous help and can make your design life a lot less stressful. If you use Photoshop regularly, do not hesitate to use the plugins we’ve listed here since they can help improve its functionality.
Do you have a favorite Photoshop plugin you’d like to share? We’d love to hear from you in the comment section below.
Aileen Cuaresma
Aileen is a Technical and Creative writer with an extensive knowledge of WordPress and Shopify. She works with companies on building their brand and optimizing their website. She also runs a local travel agency with her family. On her free time, she loves reading books, exploring the unknown, playing with her two adorable dogs, and listening to K-pop.
The Divi Toolbox is the best plugin to power up the Divi theme.
Get 10% off with coupon code TOOLBOX10






















0 Comments