20 Open Source Fonts You’ll Really Love
The bold and edgy writing may be popular once, but not anymore. Users now prefer to see typography that presents the writer’s creativity and looks pleasant to the eyes.
And, if you’re looking for impressive fonts for free, check out this collection of open source typefaces. These versatile fonts fit well with all sorts of designs, from printed material to the web.
They are fancy, personalized, and completely open-source.
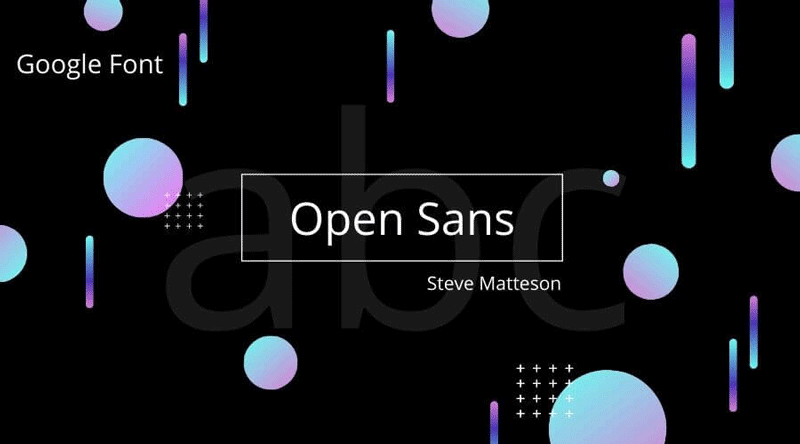
Open Sans
If you have ever used Microsoft Office, the name Microsoft Sans Serif may be familiar to you. Open sans is an improved version of this font. Steve Matteson created this new font with a glimpse of human touch while preserving each character’s crisp edge.
The font comes with 897 different characters, including some from the ISO Latin, Greek, and Cyrillic. Plus, the font is screen optimized. It can work on mobiles, tablets, laptops, and any other device.
Vanity
Vanity is an elegant type modern serif font that comes under the classic font category. The font has very distinct and statement-giving characters. It uses different thicknesses to bring out the intensity of every character you type.
The font also offers 12 fonts in several different formats including, bold, light, narrow, wide, and more. It is one of the top-ranking free fonts for designers, both personal and professional. Many magazines, posters, photographers, and brands have used them to add uniqueness to their content.
Roboto
If you are looking for a mechanical type font, the Roboto is a good choice. The font is like a hybrid of geometric and open curve fonts.
The font, unlike many others, doesn’t compromise on the character width or their natural rhythm. It lets them settle them in a natural environment, which in turn offers a very mechanically skeletonized yet friendly-looking font. In simple words, it’s a geometric font with the appeals of humanist typography. It’s great to build interactive contact us pages.
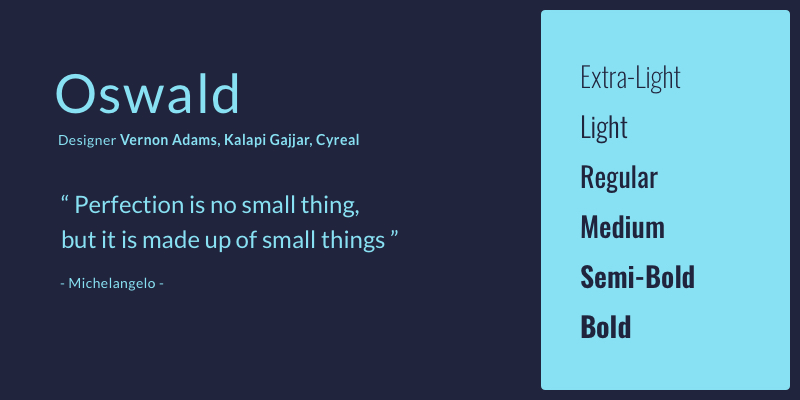
Oswald
The Oswald font is not a new font but an alteration of the classic ‘Alternate Gothic’ font. Vernon Adams innovated this font style to keep up with the increasing resolution demands.
The new version, unlike the older Gothic, has a very good pixel grid. It helps to enhance the readability of this font and its clarity on the digital screens. The new font is also optimized for multi-screen display.
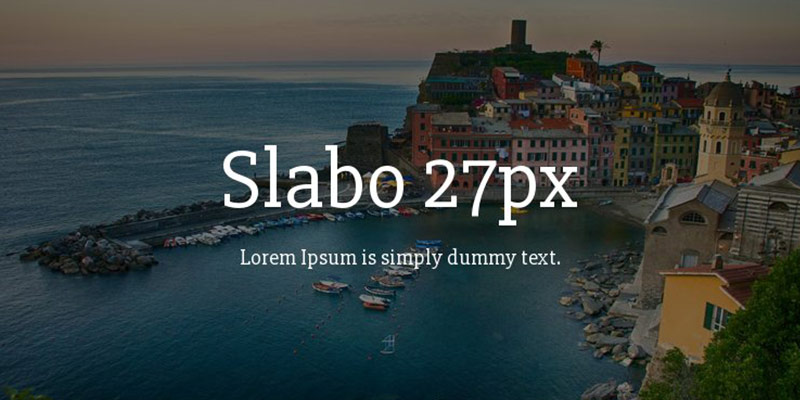
Slabo
Developed by John Hudson, Slabo is a collection of internet-specific fonts. It is size specific and usually works best for online advertising and webs.
The collection includes fonts with a size of 27-Pixels and 13-pixels, which are easy to read even in small sizes. The font’s twisty looks also set it apart, making it look like a modern version of Serif font. You can easily use it for both commercial and personal content, without any doubts.
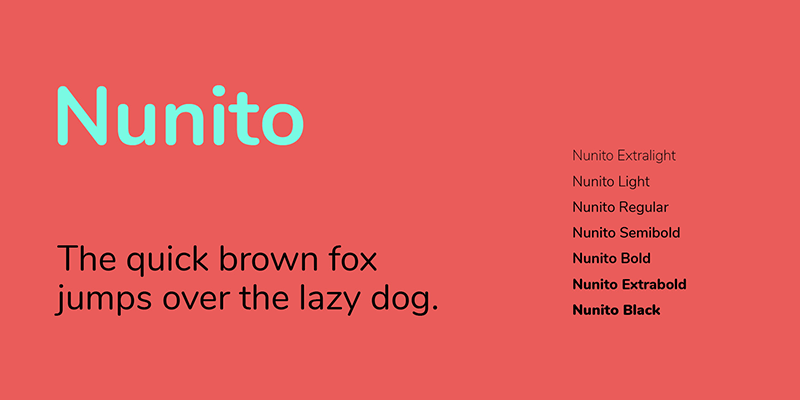
Nunito
Nunito is a balanced type font from the Sans Serif font family. The font is famous for its mixed character, including rounded edges, unlike the other serif fonts.
Created by Vernon Adams and extended by Jacques Le Bailly, the font is best for display typography. But you can also use the font as a text font, and it will provide equally good results.
The best part, every weight and format of this font is open source. And you can use it on any type of device or screen size without losing readability.
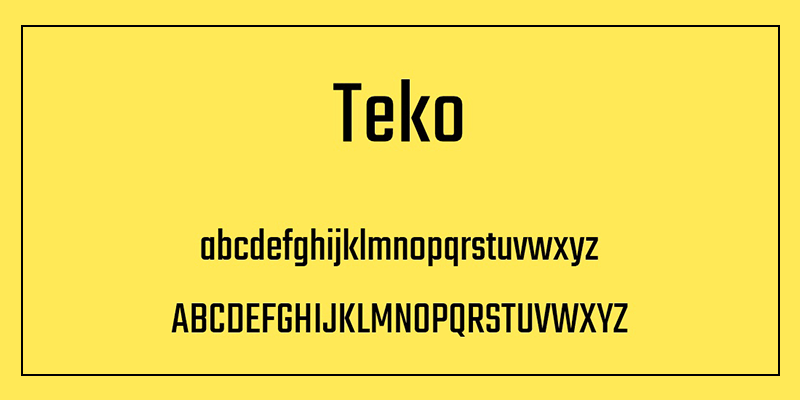
Teko
Teko is a distinct open-source typeface inspired by Latin script and Devanagari. The font was initially created to bring out the important part of the content. Writers usually used it for headlines.
The font has five different font styles, each with display text size characters. Paired with the square proportion and low stroke contrast, the font can easily enhance any page’s look.
The unique part is that the font also includes the character of the regional Indian Language – Hindi.
Fira Sans
The team behind the popular web browser firefox came up with the Fira Sans font. The font is open-source typography and is widely used as the default for the Firefox browsers.
It comes with a wide collection of styles and formats, including bold italics, regular, light, and more. It also includes three different widths that you can use.
The firefox team has also included all common characters and symbols that you will need while using Firefox or typing content.
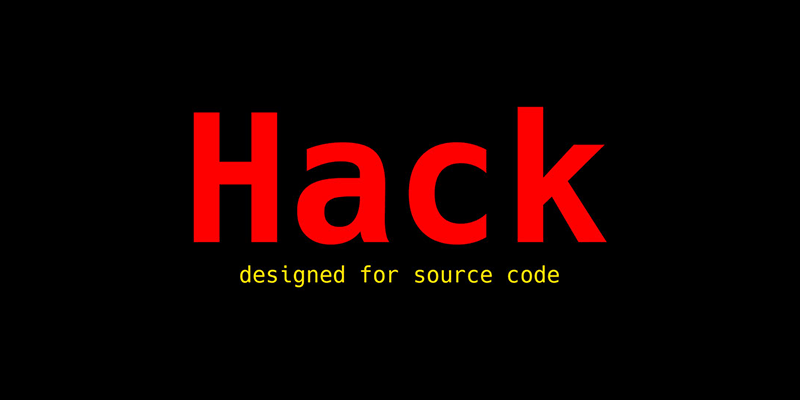
Hack
Hack is a simple font that suits best for content related to coding language. Its characters are crisp and have a firm edge that gives it a kind of super lightweight look.
The typographic font was developed for writing codes in different languages and became a mainstream font. So you can also expect excellent visibility with it. Not to mention the wide range of characters and symbols that it will offer.
Libertinus Serif
Libertinus is a Linux inspired font that was first seen in the 2012 Linux version 5.3.0. The font was a part of the OpenMath companion of the Libertine family font. The initial version of the font came with some bugs, but presently they are completely reliable. The font also offers nine different styles and excellent linguistic support.
Saint George Stencil Font
Saint George inspires the Saint Geroge Stencil font. The font was built on top of the already existing font Georgia by Vandran Vaskovic. Its main purpose was to renovate an existing font and turn it into something better.
The font is working quite well, but it’s still in its development phase. So, you might not find many characters or even the capital form of alphabets in it, but it’s still a great choice. Its unique and playful stencil-like appeals can easily add a glimpse of humor to any text or content.
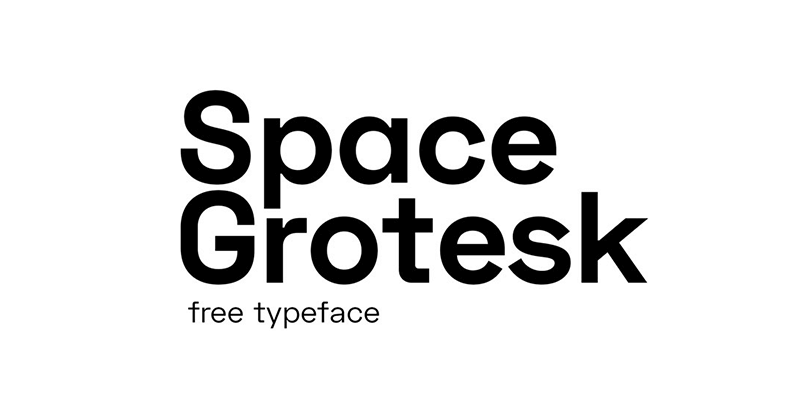
Space Grotesk
Space Grotesk is a versatile geometric font developed by Florian Karsten. Inspired by the Space Mono, this new font offers a mixture of retro and modern voice. It also presents a nerdy charm that makes it best for informative content. But, you can also prefer it for headlines.
The font also brings forward a rich range of symbols and characters. It includes Latin, Pinyin, and a lot more western, central, and south-eastern European language support.
Merriweather
Merriweather is a modern font style designed specifically for screens. It’s an open-source font available through google fonts. The font is quite famous for its size compatibility and high readability. You can use it for any text size, and it will not pixelate or lose its crispiness.
The font is also available in multiple weights and styles. You will find it in bold, light, normal, and ultra-bold.
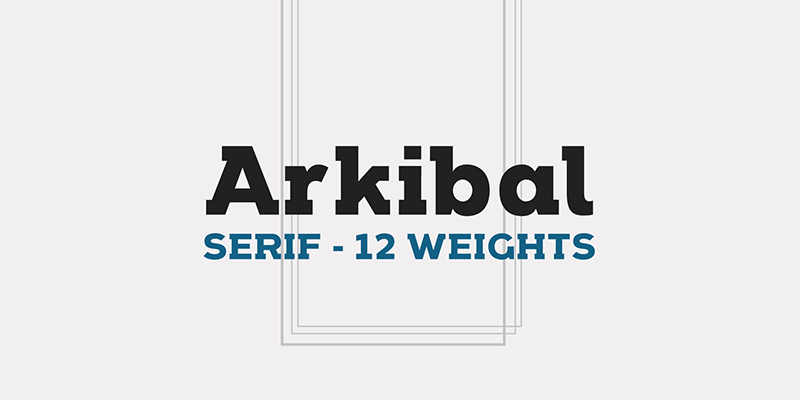
Arkibal Serif
Arkibal Serif is another good font from the Sans serif family. It’s a decorative type font that comes with rustic looks. The character of this look seems similar to the typography used for documents in the 1800s. Jan -Christian Brunn got its inspiration from some old documents.
The latest version of the font includes six typefaces and multiple different weights. It also offers multiple types of language and symbol support to keep things simple.
Public Sans
Public sans is not a new font, especially for people living in the United States. The font comes under a United States project that intends to build a font for their websites. It has a tabular look and works best for large scale use. Even at large papers or screens, it will maintain great visibility.
And though the font doesn’t sound that interesting, it is known for flexibility. The font supports multiple languages and a wide variety of weight. Moreover, the font is still in the experimental phase and may get better updates in the coming times.
Manrope
Manrope is an open-source font from the Sans serif family. Mikhail Sharanda developed the font in 2018 as a modern font type. Mirko Velimirovic later joined Mikhail and updated it in 2019.
The font offers a very different and round style typography. It’s also semi-geometric, semi-din, and demi-condensed, which further adds to its appeal. The font is the best fit for casual content, magazines, and websites. It also provides you with multi-language support, which is yet another good feature of this font.
IBM Plex
The technology company IBM is not unknown to anyone, and so is the unique IBM Plex font that it uses for its websites. The font was developed by developer and designer Mike Abbink, specifically for IBM. It presented their uniqueness, brand beliefs, and design principles of the company.
The family of fonts consists of a total of 8 font-weights and is regularly updated. Its latest version is 3..1 that came out in 2018.
Muli
Muli is yet another interactive and interesting font type by Vernon Adams. It is a minimalist version of the famous San Serif font that is usually preferred for visibility. The font was developed specifically for display.
Like most other San serif, Muli is also open source and is freely available for all types of devices and development/designing purposes. It offers 275 different characters and four different formats, including regular, Italic, light, and light Italic.
Titillium
Titillium is one of the most interesting fonts that you will ever encounter. It’s because the font is a part of a design study. A batch of the design students at Accademia di Bella Arti di Urbino started this font as a part of their Master of Visual design campi.
It has now become the legacy of this institute and receives updates every year. Thus, you can expect a rich collection of interacting and interactive fonts under the Titillium web fonts.
Sweet Sans
Created by Mark Van Bronkhorst, the Sweet Sans font has always made it to every list of best fonts out there. The simplest reason for this is the wide application of the font and its unique appeals.
The 20-century writing style inspires the font that you may have seen in old watches mostly. It has wide letters, with consistency and symmetry that make them highly readable. The soft angles of every character further add to the looks.
The best part, this font is available in nine different weights, each suitable for bold, italic, and many other formats. And it comes with both capital and small letters, along with numerical characters and symbols.
How to select the best font for your content?
The font you use purely depends on your choices and the type of content you are preparing. It’s more about what suits your page rather than what’s trending. Here are a few tips that you can consider for finding a good font.The font you use purely depends on your choices and the type of content you are preparing. It’s more about what suits your page rather than what’s trending. Here are a few tips that you can consider for finding a good font.
- Choose a font that aligns with the design templates.
- The developer version of the browser provides a clear preview of your content. Use it to compare different fonts.
- Use a font type that brings out your band’s message and its story.
- The humanized fonts work best for blogging, while the geometric fonts are better for business sites.
- Select the design templates before getting into the typography part.
- Always include a final test font testing on your web development checklist to ensure the font looks the way you want.
- Don’t hesitate to experiment with different fonts.
- Check the font on all different devices before finalizing it.
- Learn about the latest web developing trends to get an idea of what your audience expects from the content.
- Learn a little about font physiology and use it.
Finding and using the best font on your page will directly affect its appeals and the engagement it gets. So, take time and decide wisely. If you have any other favourite open-source fonts, please let us know in the comments below.
Navkiran Dhaliwal
Navkiran is an experienced technical writer with 10+ years of industry experience. Her writing skills and technical knowledge may be confirmed by reputed clients all over the world.

































0 Comments