How to Use Icon Fonts on Your Divi Website
Using icon fonts has become a web design trend very quickly and there is a good reason for that – icon fonts give us unlimited possibilities of customizing the icons with CSS code. And aside from giving designers and developers more control – icon fonts also offer many features that bitmap image icons simply do not. Because the icon is actually a font character, it has the same properties as all other fonts, which means it is vector and scales splendidly no matter the size. This is extremely precious considering the increasing popularity of the retina displays.
Using icon font instead of icons images will also improve our site performance. We can use even 1000 icons on one page and they will be loaded only once, as a code, but if we use bitmap images – 1000 images will have to be loaded!
Below are the steps to embed and use a custom icon fonts on your very own website.
Embedding an Icon Font
1. Download the Icon Font you wish to use.
In this tutorial we will be using the files from the download above, which contains an icon font we designed and generated with Icomoon. This package also includes JSON file with 3 samples that can be imported directly to your Divi library.
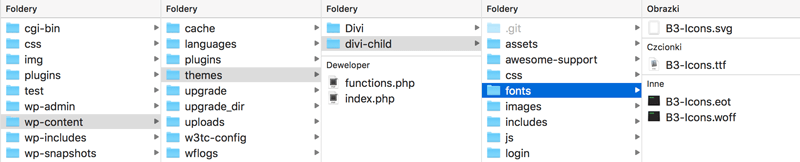
2. Open fonts folder and copy the code from “style.css” and paste it into your own “style.css” file.
This CSS file embeds the icon font via @font-face, and has a unique class for each icon, telling it which character in the font to use. This is also where unique styling can be added to each icon, however, to use different styles across your website it is recommended to add a new class for each new style.
We always recommend using a child theme for this. For more information on child themes see this article:
Child Theme Tutorial.
3. Copy the “fonts” folder into your theme directory:
/wp-content/themes/yourtheme/
If your theme directory already has a “fonts” folder, drag the contents from “fonts” into the existing folder.
Note: to edit your Child Theme files you need to connect to your server via FTP or use a File Manager (eg. in cPanel).
How to use Icon Font
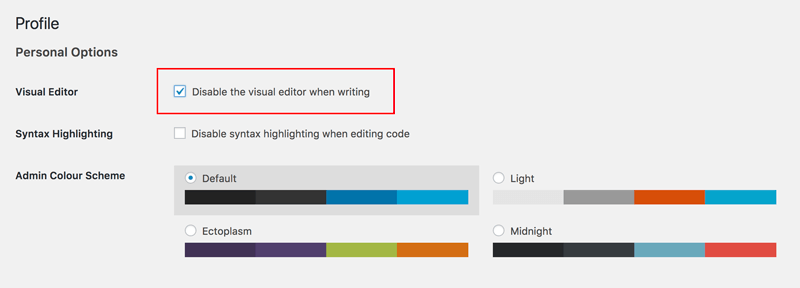
1. Disable Visual Text Editor
If you are using WordPress you will need to disable Visual Text Editor because custom fonts will not work with it and you may lose all icon code added after saving the page. The safest way to use custom icon font within your WP installation is to disable Visual Text Editor. This can be done in Users/Your Profile.
Adding custom icon to the page is quite simple. We just need to add icon class to the text module using HTML icon tag. We can also an add additional class that will allow us to style selected icons just as we want.
We have prepared 3 Demo Sections to show you some samples of using custom fonts on your website. These all sections are included in the download package and can be imported to your Divi Library and added to any page on your website with ease. The icon package can be downloaded here.
Note: JSON file imported to your Divi library has a CSS styles embedded into first section.
Demo 1
For this section we used 3 Text Modules with HTML code inside.
Each Text Module has a blue icon, a title and description. Icons are added using icon class. All classes and unicodes can be found here. For this sample we also added 2nd class demo-blurb that will allow us to customize the icons. We defined font-size and icon color. For title we used H4 tag and Paragraph for description text.
To style the icons we need to add a little of CSS to our style.css file located in a child theme folder or to Divi/Theme Options/Custom CSS.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/* HTML */ <i class="icon-research demo-blurb"></i> <h4>Blurb Title</h4> Praesent gravida pharetra justo, sit amet congue elit egestas vitae. Ut posuere nisi ullamcorper erat posuere volutpat. /* CSS */ .demo-blurb { font-size: 60px; color: #2087e5; } |
Demo 2
In the second sample showcased in this article we also used Divi Text Modules but this time we added icons as a module background and added some more custom CSS so each box is changing appearance on mouseover.
Open Row Module Settings, go to Design tab and set Use Custom Gutter Width to YES and Gutter Width to 1.
These settings will remove spaces between boxes.
Each Text Module must have a custom class added and must be positioned relatively. All these adjustments can be tweaked in Text Module Settings under Advanced tab.
Tip: It is a good practice to customize one module first and then copy it to other columns and change only class accordingly so all modules have the same settings and same appearance.
Now we will add title and description to our Text Module Content tab and set background to #75797d
In this last step we only need to add Custom CSS. We will add icon attribute as a background, hover effect and add transition so all is working nice and smooth. Custom CSS should be added to you child theme style.css file or to Divi/Theme Options/Custom CSS.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
/* Demo 2 */ #icon_wrap_a:hover, #icon_wrap_b:hover,#icon_wrap_c:hover,#icon_wrap_d:hover, #icon_wrap_a, #icon_wrap_b,#icon_wrap_c,#icon_wrap_d, #icon_wrap_a:after, #icon_wrap_b:after, #icon_wrap_c:after, #icon_wrap_d:after { -webkit-transition: all .4s ease; -moz-transition: all .4s ease; -ms-transition: all .4s ease; -o-transition: all .4s ease; transition: all .4s ease; } #icon_wrap_a .et_pb_text_inner, #icon_wrap_b .et_pb_text_inner, #icon_wrap_c .et_pb_text_inner, #icon_wrap_d .et_pb_text_inner { z-index: 2; } #icon_wrap_a:after, #icon_wrap_b:after, #icon_wrap_c:after, #icon_wrap_d:after { font-family: B3-Icons; position: absolute; font-size: 140px; color: #6a6d6f; top: 25%; left: 10%; margin: 40px 0 0 -20px; z-index: 1; } #icon_wrap_a:hover, #icon_wrap_b:hover, #icon_wrap_c:hover, #icon_wrap_d:hover { background-color: #565f65; } #icon_wrap_a:hover:after, #icon_wrap_b:hover:after, #icon_wrap_c:hover:after, #icon_wrap_d:hover:after { color: #4a5256 !important; } /* Specify Icons for each box */ #icon_wrap_a:after {content: "\e937";} #icon_wrap_b:after {content: "\e941";} #icon_wrap_c:after {content: "\e942";} #icon_wrap_d:after {content: "\e945";} } |
Demo 3
Demo 3 is very similar to Demo 1 but we styled icons to be a circle, added blue background color and subtle icon animation on mouseover.
For this sample we used 3 columns layout and 3 Text Modules. Each module has an icon with additional class, title and description. We will style icon by adding CSS styles to demo-circle-blurb class.
To add animation when user mouseover on the box (not the icon) we need to add class to each Text Module. To do that open Advanced tab and add demo-circle-blurb-box class.
This custom CSS will set our circle icon color and add nice icon animation on mouseover. This code should be added to your Divi child theme or to Divi/Theme Options/Custom CSS.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
/* Demo 3 */ .demo-circle-blurb { font-size: 40px; color: #fff; background-color: #2087e5; padding: 20px; margin: -40px 0 10px 0 !important; border-radius: 100px; display: inline-block; box-shadow: 0 10px 30px rgba(24, 86, 144, 0.24); } .demo-circle-blurb-box {overflow: inherit !important;} .demo-circle-blurb-box:hover .demo-circle-blurb { transform:scale(1.05); -webkit-transform:scale(1.05); -moz-transform:scale(1.05); -ms-transform:scale(1.05); -o-transform:scale(1.05); } .demo-circle-blurb-box:hover .demo-circle-blurb, .demo-circle-blurb-box .demo-circle-blurb { -webkit-transition: all .4s ease; -moz-transition: all .4s ease; -ms-transition: all .4s ease; -o-transition: all .4s ease; transition: all .4s ease; } |
Wait! And what about Divi Icons PRO!
If you don’t feel comfortable with adding custom code to your website, Divi Icons PRO is for you! The FREE version of the plugin adds 360 custom line style icons to your Divi Builder so you can easily use these icons on your pages. The premium version of the plugin adds over 2500 icons in total!
Maciej Ekstedt
Maciej is the founder and CEO of B3 Multimedia Solutions. He is a self-made web designer and marketing expert, and he loves his job so much that he barely leaves the office. He transforms creative ideas into effective strategies for his company and for his clients. Maciej is fascinated by the phenomenon of megalopolis. He notices patterns and details which make up the whole thing, and he uses these skills in his work.
Blurb Title
Praesent gravida pharetra justo, sit amet congue elit egestas vitae. Ut posuere nisi ullamcorper erat posuere volutpat.
Blurb Title
Praesent gravida pharetra justo, sit amet congue elit egestas vitae. Ut posuere nisi ullamcorper erat posuere volutpat.
Blurb Title
Praesent gravida pharetra justo, sit amet congue elit egestas vitae. Ut posuere nisi ullamcorper erat posuere volutpat.
Blurb Title
Praesent gravida pharetra justo, sit amet congue elit egestas vitae. Ut posuere nisi ullamcorper erat posuere volutpat.
Blurb Title
Praesent gravida pharetra justo, sit amet congue elit egestas vitae. Ut posuere nisi ullamcorper erat posuere volutpat.
Blurb Title
Praesent gravida pharetra justo, sit amet congue elit egestas vitae. Ut posuere nisi ullamcorper erat posuere volutpat.
Blurb Title
Praesent gravida pharetra justo, sit amet congue elit egestas vitae. Ut posuere nisi ullamcorper erat posuere volutpat.
Blurb Title
Praesent gravida pharetra justo, sit amet congue elit egestas vitae. Ut posuere nisi ullamcorper erat posuere volutpat.
Blurb Title
Praesent gravida pharetra justo, sit amet congue elit egestas vitae. Ut posuere nisi ullamcorper erat posuere volutpat.
Blurb Title
Praesent gravida pharetra justo, sit amet congue elit egestas vitae. Ut posuere nisi ullamcorper erat posuere volutpat.
Line Style Icons
Class names and unicodes
.icon-bag []
.icon-bike []
.icon-boxes []
.icon-browser-search []
.icon-calendar []
.icon-chart-desktop []
.icon-chat-bubbles []
.icon-check-square []
.icon-clock []
.icon-connections []
.icon-cup []
.icon-cv []
.icon-desktop-code []
.icon-desktop-settings []
.icon-diamond []
.icon-documents []
.icon-drop []
.icon-expand []
.icon-folder []
.icon-heart []
.icon-image []
.icon-layers []
.icon-link []
.icon-map-marker []
.icon-megaphone []
.icon-paperclip []
.icon-pencil []
.icon-photoshop []
.icon-pricing []
.icon-raport []
.icon-responsive []
.icon-search []
.icon-selection []
.icon-shopping-cart []
.icon-slider []
.icon-support []
.icon-tags []
.icon-thunderbolt []
.icon-user []
.icon-vector []
.icon-wallet []
.icon-globe []
.icon-lamp []
.icon-typography []
.icon-star []
.icon-discover []
.icon-disposable-cup []
.icon-research []
.icon-meter []
.icon-conversation []
.icon-beaker []
.icon-box []
.icon-briefcase []
.icon-browser []
.icon-camera []
.icon-chart []
.icon-check-circle []
.icon-click []
.icon-color-picker []
.icon-credit-card []
.icon-customizer []
.icon-desktop-chart []
.icon-desktop-rocket []
.icon-desktop-windows []
.icon-divi []
.icon-download []
.icon-envelope []
.icon-flag []
.icon-glass []
.icon-illustrator []
.icon-key []
.icon-lightbulb []
.icon-lock []
.icon-map []
.icon-mobiles []
.icon-paperplane []
.icon-phone []
.icon-piechart []
.icon-question []
.icon-refresh []
.icon-rocket []
.icon-security []
.icon-settings []
.icon-sidebar []
.icon-strategy []
.icon-tabs []
.icon-target []
.icon-upload []
.icon-users []
.icon-video []
.icon-wordpress []
.icon-brain []
.icon-cactus []
.icon-list []
.icon-switches []
.icon-focus []
.icon-magic []
.icon-user-search []
.icon-rating []
.icon-truck []
Get Divi Icons PRO today!
We have a sweet deal for you! You can get the best icon plugin for Divi with a 10% discount! Use the coupon code DIVIICONS10 at checkout!











Does not work at all with latest divi
Sorry to hear that, but you must be doing something wrong. Enqueueing icon fonts method has not changed and Divi version has nothing to do here. See demo below this post. It works all just fine and we are using latest Divi and WP on our site.
Please follow this tutorial carefully, step by step.