Author: A Free Divi Layout
Hello Divi Lovers! I would like to introduce you to our brand new Divi layout, Author. This layout has been created with authors in mind however it can be easily customised and used for any other businesses. It will help you to get your website up and running in no time!
Make a quick start to your next project
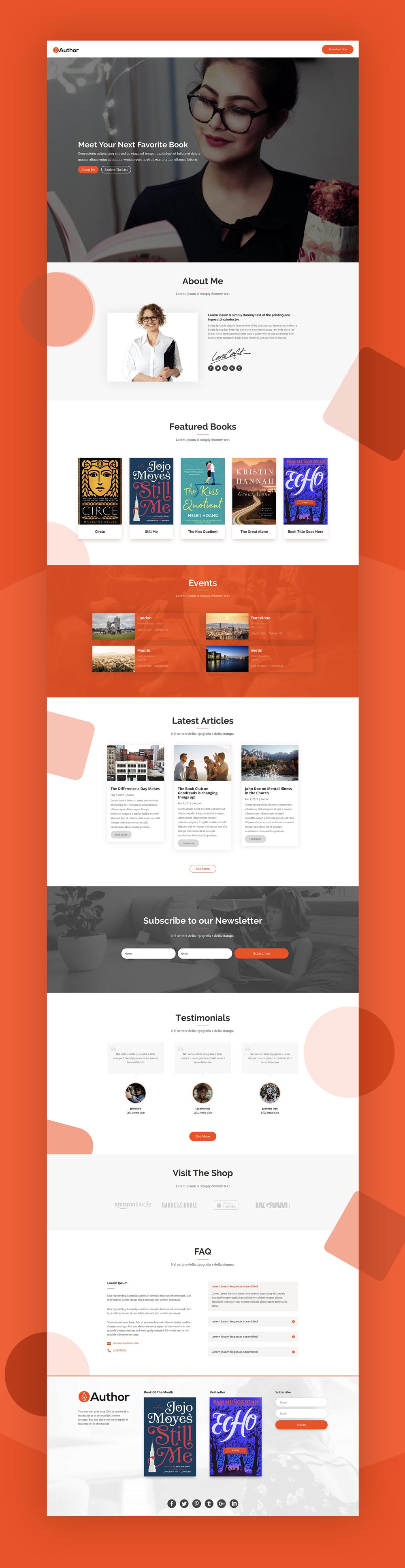
The Author Layout is made to match any author website you might have in the pipeline. This layout has a page structure that’ll help you connect with visitors in no time.
The Author Layout has a responsive, clean and modern design. This layout includes 10 custom designed sections. Each section has been carefully crafted and features nice and subtle hover animations. It is not a complete website but rather gives a rough idea of the design. All modules can be easily copied and used on other pages.
Note: We have added Code module with all custom CSS to the layout. You can find it on the very top. If you would like to use only specific sections on other pages, then it is recommended to add this all custom CSS to Divi/Theme Options/Custom CSS or style.css if you are using child theme.
Requirements: The Author Divi layout requires that you have the Divi parent theme for WordPress installed. It is not included with this product.
What’s inside
- author-master.json – importing this file will add the full layout and all of the individual sections to your Divi Library.
- author-full-layout.json – this is just the full Author layout.
Subscribe to download for free!
Installing Author Layout
After Author layout pack is downloaded, you can add it to your Divi Library by following these steps:
1. Go to Divi → Divi Library → Import & Export → Import → Select the author-master.json file
2. Create a new page and activate the Divi Builder
3. Click Load From Library→ Add From Library→ Author – Full Layout
Getting Started
The Author Divi layout comes with 10 custom designed sections that guarantee a great user experience. We have used the latest design principles, so that you can be sure users are going to love it! Each section has attractive design and an intuitive layout.
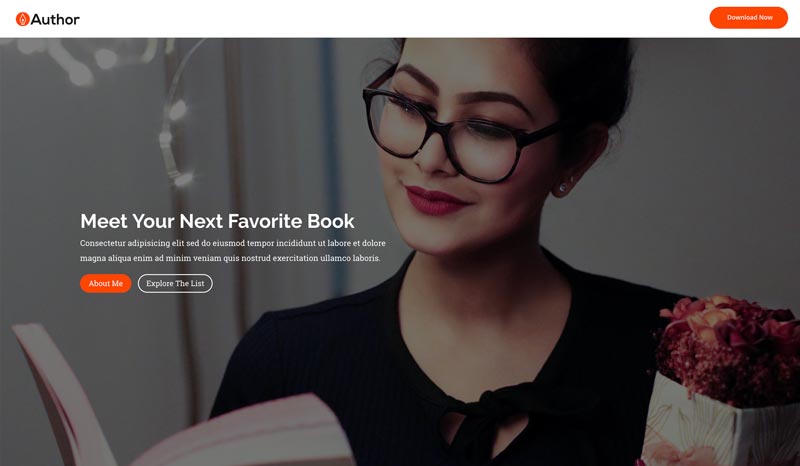
Hero Image Section and CTA
The Hero Section of this layout is clean and simple. We have used Fullwidth Header module and added 2 Call To Action buttons. You can add your own background image, change the title, the subheading text and add your own text and links for the 2 buttons available in this section.
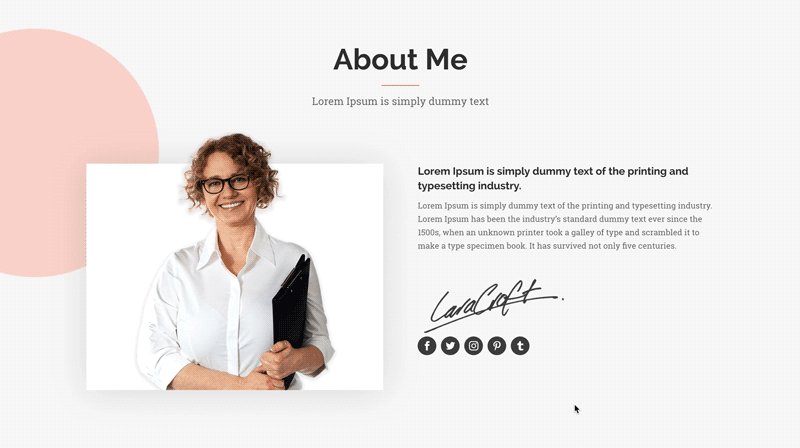
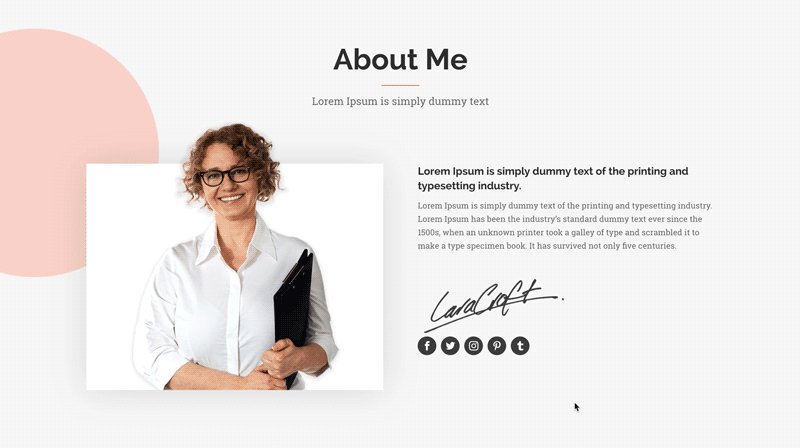
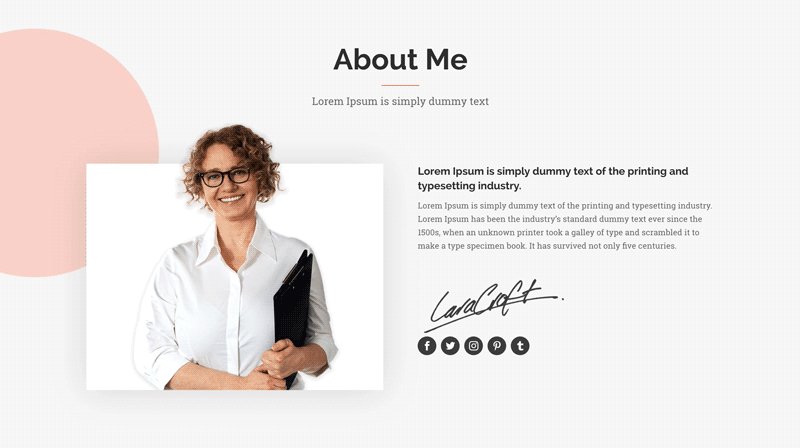
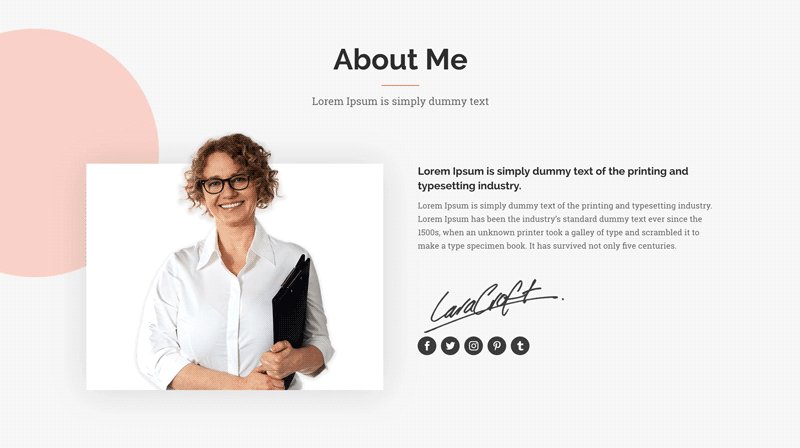
About Me Section
In this section we have used 2 column layout. On the left we have an image of the author that zooms when we hover on the section. In the right column we can add text about the author, signature and set links for the social media channels.
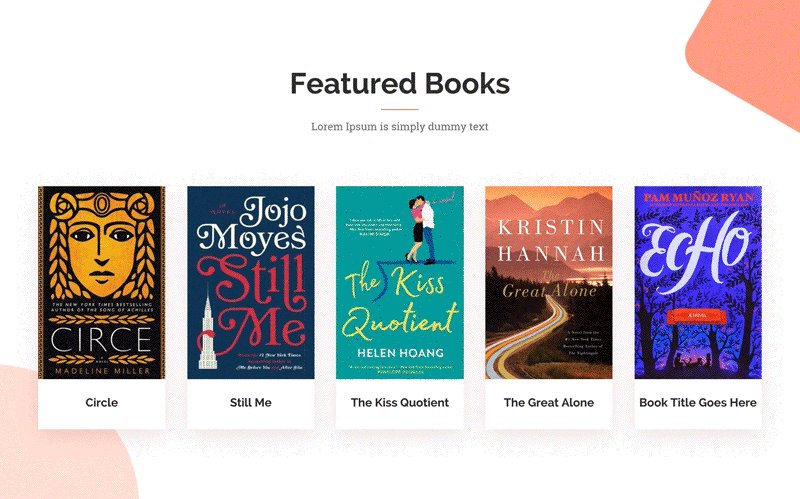
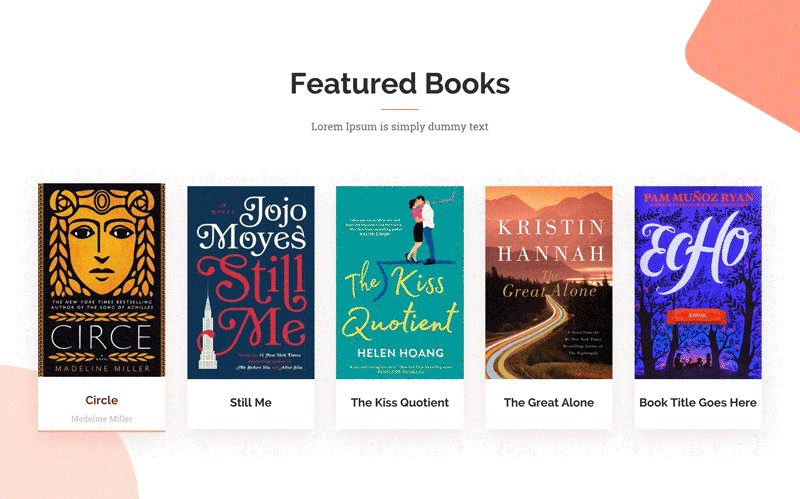
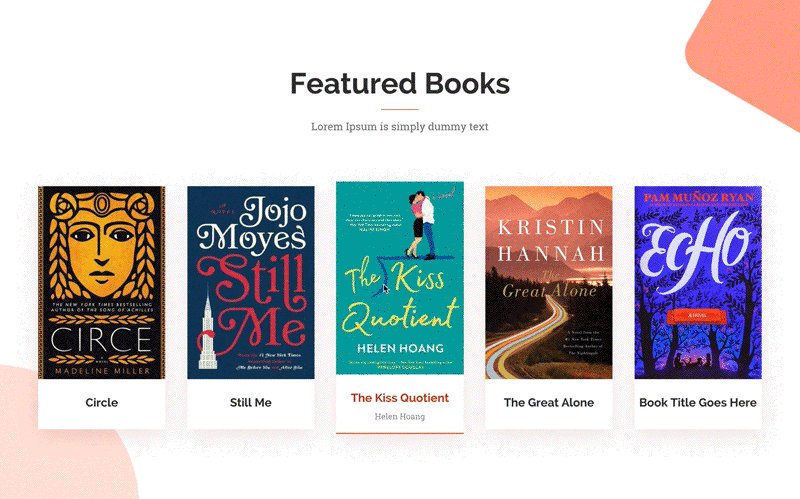
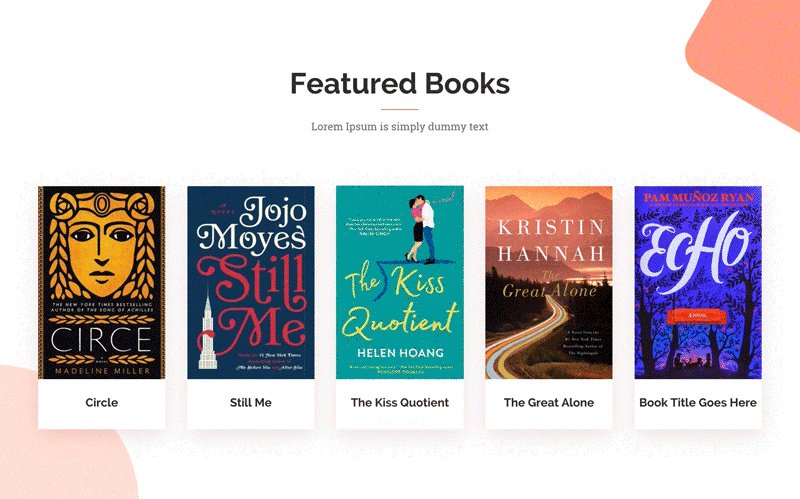
Featured Books Section
This section uses 5 columns layout. In each column we have a Blurb module where we can edit image, title text and subheading text. We have also added some hover animations here. When you mouseover on each of the blurbs, the box with the book moves up and subheading text is showing up. This section would be great for featuring books.
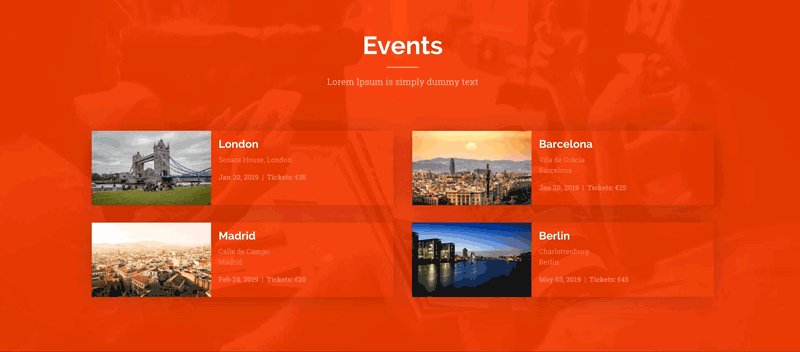
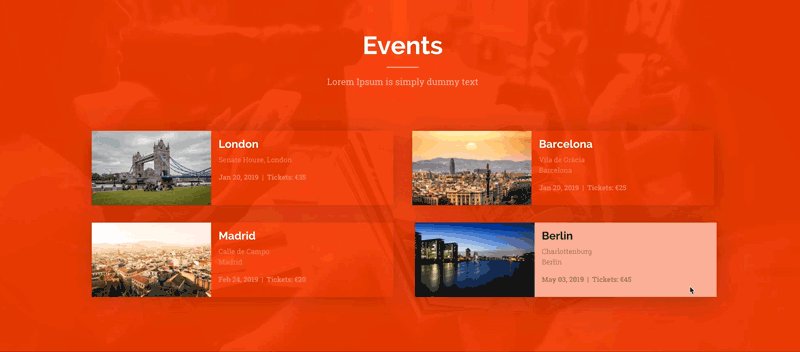
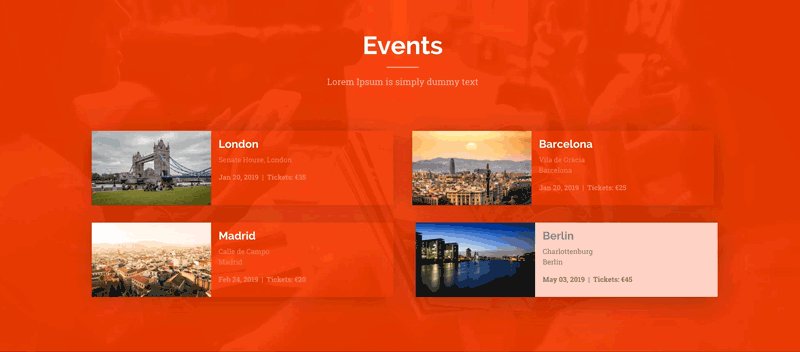
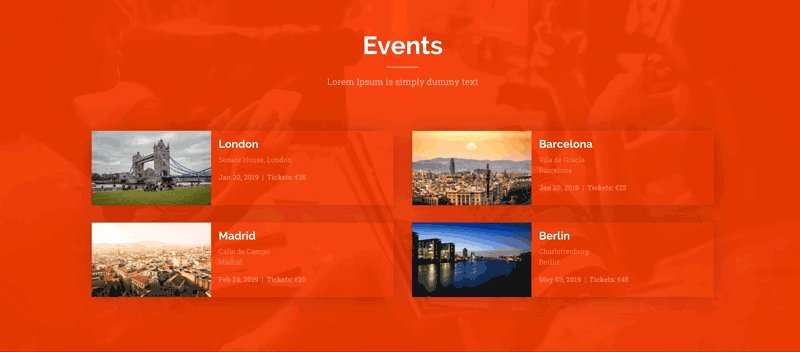
Events Section
Every author should take a place in the events promoting his new books. Author layout allows to add new events with ease! This is another section where we used Blurb modules. Each blurb has an image on the left and info text on the right where we can add address of the event, date and other important information.
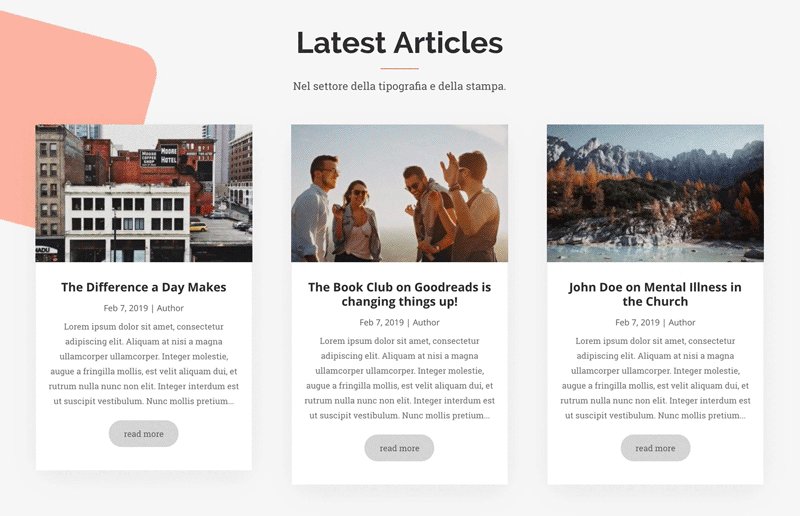
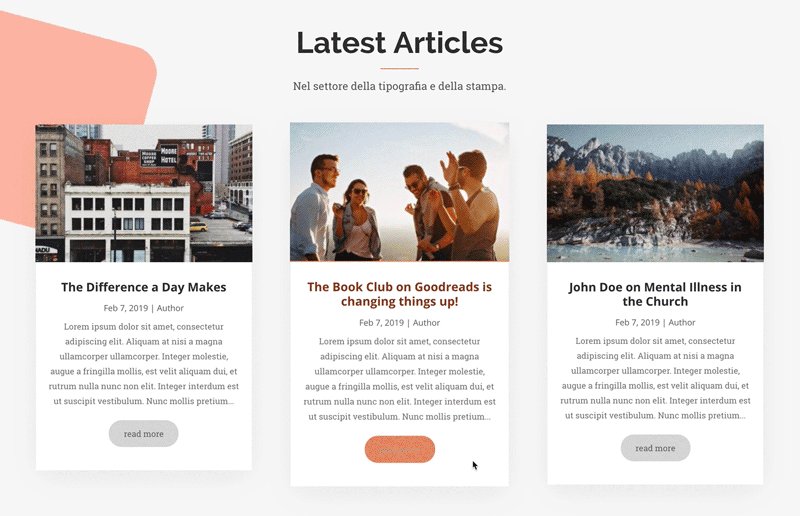
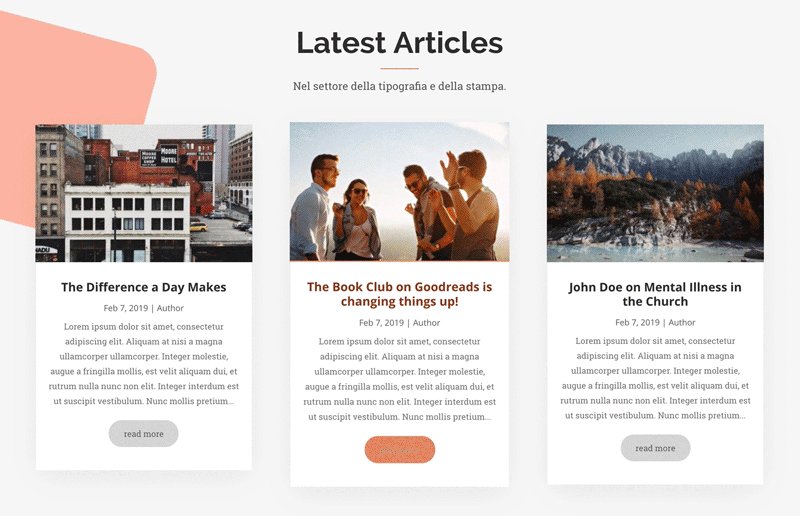
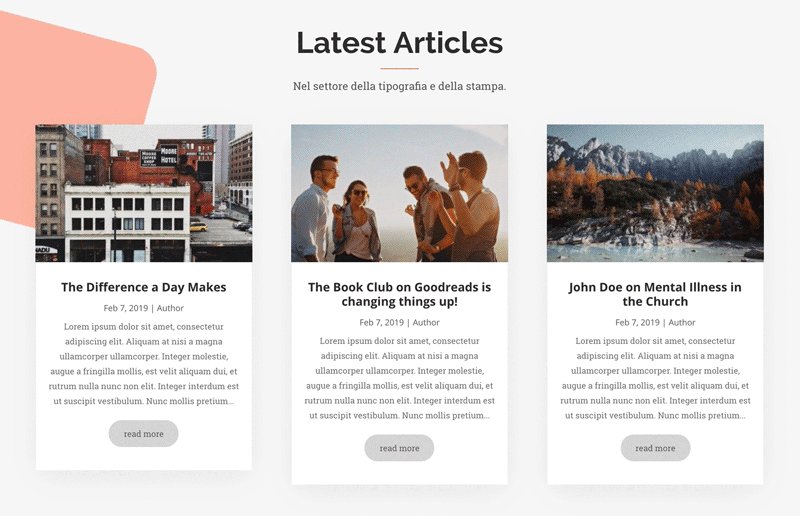
Blog Section
Blog is important element of any website. It helps to generate traffic to your site and get more attention to our products or services. For building this section we have used default Divi Blog module and selected Grid layout in the module options. The whole content is centered and have a nice hover animations too. We have added CSS filters to the featured image and animated bottom border which gets red on hover. The highlighted blog post has red title and button which will make the interaction easier.
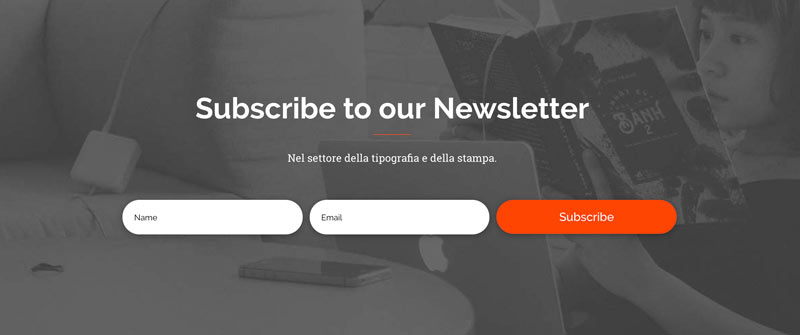
Slim Sign Up Module
In Sign Up section we have used Email Optin module which features 3 elements: name, email and button. We have added some custom CSS to make this module more compact so all the fields and button are placed in one line.
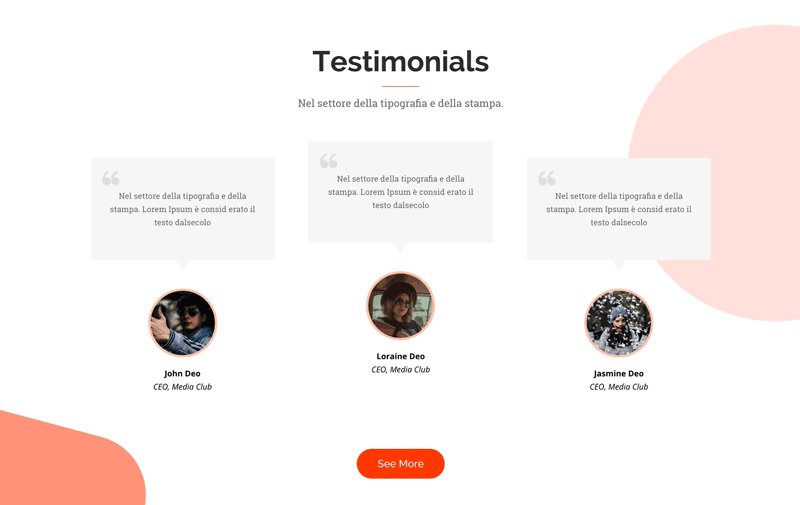
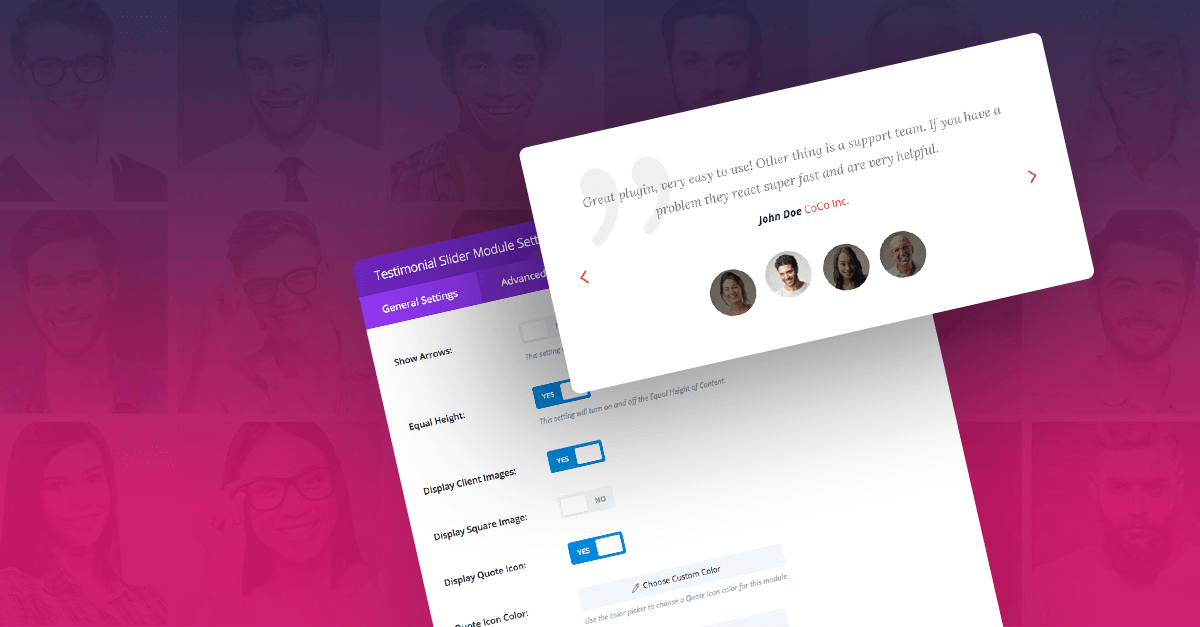
Testimonials Section
Testimonials are another important section that every website should have. For building this testimonial section we used Text and Image modules. Finally we added subtle effect for the 1st Text module which moves up and image gets red border on mouseover.
Logos Section
Divi Filters are a great way for making nice hover effects. For this section we have used Divi filters to apply full color on hover. It’s a great section for featuring sponsors, partners, online stores and any other logos that should be displayed on our website.
Footer
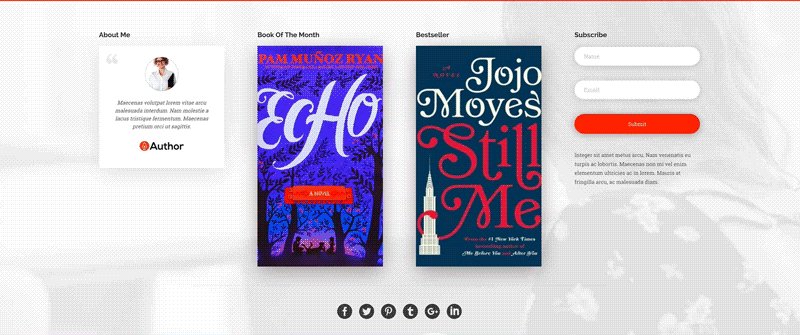
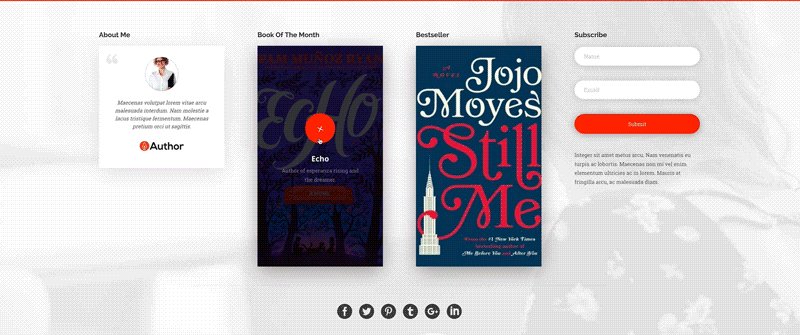
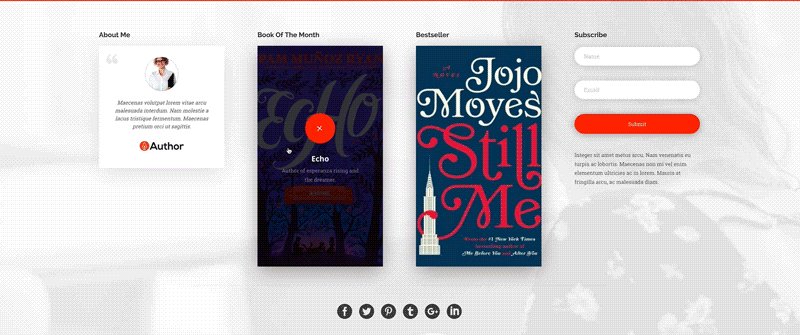
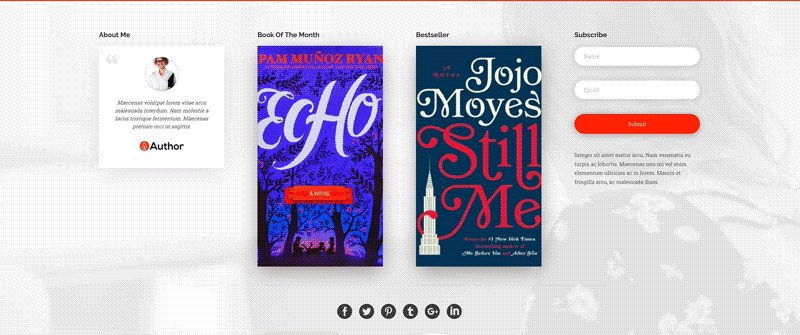
For footer we have used 4 column layout. In 1st column we have Testimonial module where we added a short text from the author. In 2nd and 3rd column we have 2 featured books and when we hover on them, icon button, title and subscription text shows up nicely. In last column we have another sign up form with neat styling.
Bonus: Single Post Layout
Blogging for the authors might be crucial to gain attention. As a bonus for Author Layout we have prepared Single Post Layout which features Fullwidth Post Title, author profile image and social share section.
Final thoughts
We hope you enjoy this layout and that it will save you time and jump start your next Divi website project. If you have any questions, please feel free to ask and we will try to answer as best as we can.
If you’re ready to learn more about Divi and get more Divi freebies, make sure you subscribe to our newsletter so that you don’t miss anything!
Maciej Ekstedt
Maciej is the founder and CEO of B3 Multimedia Solutions. He is a self-made web designer and marketing expert, and he loves his job so much that he barely leaves the office. He transforms creative ideas into effective strategies for his company and for his clients. Maciej is fascinated by the phenomenon of megalopolis. He notices patterns and details which make up the whole thing, and he uses these skills in his work.
Use coupon code SLIDER15 at checkout!






















The author’s layouts looks really nice. Thanks!
Thank you Nosunelanube 🙂 I hope it will save a good amount of time on creating author (and not only) website!
Dude. This is a great resource you have provided! Design is on point and best of all it is very useful. Keep up the excellent work and contributions to the Divi community. By the way…I have purchased Polygon and think it is great.
Thank you Jerome! Really appreciate you kind words! 🙂 Have a great day!
Very nice and clean! Thanks for sharing.
Thank you James! I’m glad you like it 🙂
I really liked the layout, thank you very much. I could not download it but now problem solved 🙂
Brilliant Work! Awesome.
Thank you for sharing!
You welcome Joerg 🙂
Lovely design and I like the addition “movement” touches. Thanks!
Hi Kimberly,
Thank you! I’m really happy that you like it! 🙂
I love this, thank you!
How do we get the single post layout?
Hi Justin,
The single post layout is included in the download file. Just import .json file to your Divi Library and you should see both: Author Layout and Single Post Layout as well.
Thank you for clarifying!
Firstly many thanks. But the css is not working exactly. About Me is working. Featured Books not working. It doesn’t work on events. Latest Articles is working. Running testimonials. Where to Buy Our Books does not color when I point to the logos. When I check the css-class of those who don’t work it appears to be empty. Please help me . thanks
It is working fine Osman. Have you imported author-full-layout.json file to your Divi library?
Have you imported author-full-layout.json file to your Divi library? Yes .
Everything is very nice, but when I come on the evests, there is no effect at all, when I come to the Featured Books section, it doesn’t get effect on the books. The picture effect works fine. You will tell us the css-class codes of the advertisements in the Events section. Do you share all the css codes? thanks
There must be something wrong with your installation. Please try to import layout again. As mentioned, we have tested all files and they import with no issues and all classes are added. Also all CSS code can be found in the layout. It’s added to the Code module – https://imgur.com/b31gY3p
Hopefully this helps.
Thank you very much, I would be very pleased if you write the Open section of the Events section and Featured Books section css.
Well, ll CSS is in the Code module. Please expand that section and open Code module settings to see all code – https://imgur.com/pyKS1Jg