How to update a WordPress theme manually
For this reason, it updates often. Improvements are made, potential threats are discovered and amended – the platform evolves often.
When the WordPress platform issues an update, the things that go with it – themes, plugins, scripts – often need to be updated as well.
It is wise to keep one other WordPress theme in your themes collection on the site, even if you are using Divi or a theme that you have installed. When you install WordPress, several themes are included as boilerplate. I generally delete all of them except the ‘stock’ WordPress theme, usually named after the year – in this case, ‘2017’. This is because, if your custom theme were to ever break or fail, the site would still be viewable by reverting to the stock WordPress theme.
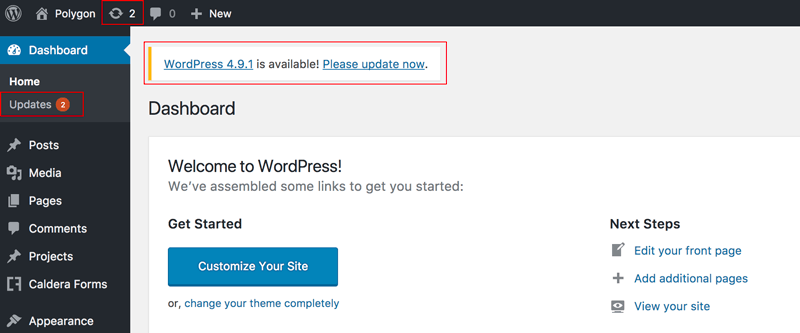
Updating a WordPress website theme from the site backend is not difficult – the theme will notify you of a new version. To perform a simple theme update, find Themes in the Appearances menu on the administrative side of the site, and tick the box next to the theme you want to update, and click Apply. The updater will update the theme.
Many WordPress developers have a test site (either hosted or on their local database) where they apply the update and test to see if all is working well together, before updating their live websites. The instructions for updating a WordPress theme at the server level are below.
If you are not set up to have a test or staging site, there are still good precautions you can take. The first would be to run a backup of your site, so you can roll it back if the update upsets the structure of the site. There are several plugins available for this – Updraft is a favorite and features several platforms to choose from, to store the backup version of your site and theme.
Sometimes, you may also want to consider whether an update should be applied to your site. When theme updates are released, documentation listing the changes is released as well. Study these. The theme may feature changes that don’t affect your site’s structure – or may affect it adversely. You may not want this version of the theme if it’s not an improvement or is going to make more work for you to code around it.
WordPress themes have come a long way since their beginnings, and it’s no longer as crucial to apply an update as it was when themes were more in lockstep with the WordPress platform, and the theme could ‘break’ if not updated.
Here’s a guide to update a theme on your server manually:
1) download the latest child theme package from author’s website
2) login to server cPanel
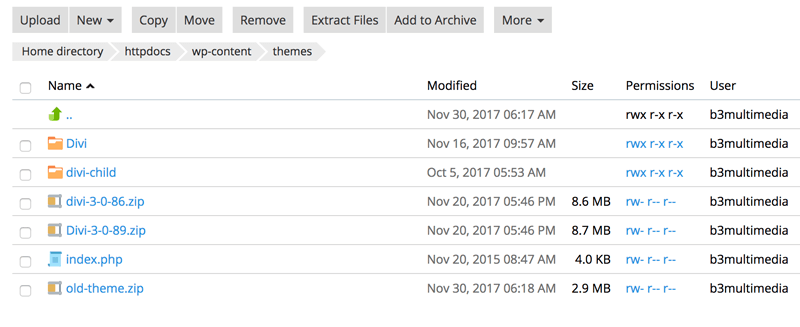
3) open File Manager and go to the folder: wp-content/themes
4) upload latest child theme .zip file package to that folder
5) rename original child theme folder (sample: childtheme-old)
6) extract latest child theme .zip package we uploaded in step 4.
This method can be used for updating plugins too.
Tari Donohue
Tari Donohue is a branding agent and designer from Portland, Oregon, US, and works primarily with wineries, farms and epicures. Her website work is done in Wordpress and Squarespace. She has designed over 40 websites and authored four themes. Her photography is often featured in the websites she designs.
Use coupon code SLIDER15 at checkout!











Thank you for this article, Tari. When there is a major update, I’ll probably rather do it this way – using File Manager like you explained.
Thank you, worked like a charm!
Helped me sort out my friend’s website in no time.
Thank you for sharing this really helpful tip!