10 brilliant Divi tutorials to try today
You can even use Divi for responsive editing, switching seamlessly between mobile and tablet views of the site. Drag, drop, zoom in and zoom out in a way that makes editing your site design absolutely effortless. Fully customizable and with instant content that can be added in seconds, you really need to try it for free yourself to see what we’re talking about.
Replace the Default Footer with a Divi Builder Footer Saved in Your Divi Library
With Divi, it’s possible to create fantastic footers by utilising the Page Builder, and since there are Global templates, you can make changes in once place. However, you’re still going to need to add a footer to individuals pages. You need to do this because there’s no other way to ensure it appears on post pages, category pages and archive pages but this tutorial provides a full guide on how to set about this task.
How to Add an Animated Google Style Button to Main Menu Navigation in Divi
If you want to catch a user’s attention right away, you need to think about introducing a Call to Action on your homepage. You can do this by adding an animated button. These can change colours, pulse and give your site a unique aesthetic that will make users want to proceed. Use this awesome tutorial to discover how to add one through Divi on your site.
How to Create a Promo/Notification Bar in Divi
Slide in promo/notification bars are the perfect, sleek, stylish way to provide your users with the information they need to find other areas of your site. Since it is a dynamic feature, it attracts the interest of the customer immediately. This tutorial offers a great guide on how to add one to your site as seen in the ad for the arrival of Divi 3.0.
Creating Custom Tabs With Icons Using Blurbs
This seems to be the most powerful tutorial available for Divi and you can’t miss it! In this tutorial Ania from DiviLover shows how to use Blurbs and Divi Builder to build totally custom tabs section. Go and take a look on the demo!
How to Create Gradient Buttons in Divi
Gradient buttons are becoming incredibly popular in the online design world, and they can be added to your Divi site. Gradient buttons offer colour and variety to your site while their innovative design makes users want to click. The tutorial from BeSuperFly will show you how easy it is to create and add these to your site.
How to Create an “Expanding” CTA like Elegant Themes
In this tutorial you will learn how to duplicate the Elegant Themes call to action (CTA). This CTA is located at the bottom near the footer of the Elegant Themes website. What is special about this CTA is the added functionality that triggers animation once the user scrolls to the element.
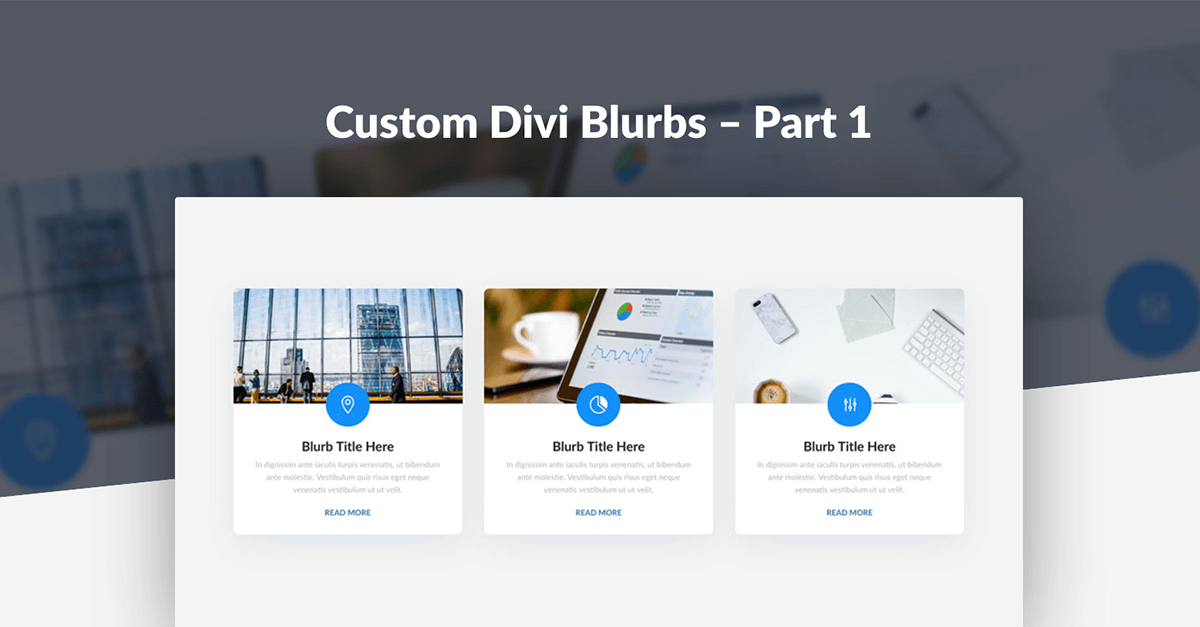
Custom Divi Blurbs – Part 1
Blurbs are a great way to provide key information that users need to know about your site straight away. These need to be eye-catching and standout from the rest of your site, with a clear design that is simple and the point. This tutorial from B3 Multimedia will show you how to add these to your site to create a homepage that will impress.
CSS Tips to Enhance Divi Mobile Experience
Mobile has now taken over desktop as the most popular platform that customers use to view a website. Divi users always want to make sure that their site looks good on all devices. This tutorial will demonstrate how to add some simple code snippets that will enhance mobile experience.
Creating Full-Width Dropdown Menus with Icons in Divi
You have probably noticed that there are drop-down menus on most Divi websites and they all look exactly the same. If you want your drop-down menus to stand out, take a look at this tutorial. It will show you how to create sexy, stylish and stunning drop down menus that are guaranteed to catch the attention of users.
How To Create A Stylish Inline Bloom Optin
Bloom is known to be notoriously tricky to style. This tutorial will show you how you can transform an inline Bloom optin into a beautiful and compact email sign up form for your website.
Maciej Ekstedt
Maciej is the founder and CEO of B3 Multimedia Solutions. He is a self-made web designer and marketing expert, and he loves his job so much that he barely leaves the office. He transforms creative ideas into effective strategies for his company and for his clients. Maciej is fascinated by the phenomenon of megalopolis. He notices patterns and details which make up the whole thing, and he uses these skills in his work.
Create amazing websites in minutes.
Polygon is a multipurpose Premium Divi Child Theme perfect for creatives & professional agencies.



















I can’t wait to try these! Thanks!
Great tutorials. Thank you for your work!