What Is WebP? Pros And Cons Of This Next-gen Image Format
Fast loading speeds results in an increased conversion rate and boosted sales. Using WebP image format is one way to achieve optimized page speed.
Google developed the WebP web image format known for its impressive compression ratio and image quality with smaller file size than JPEG and PNG. Despite its popularity, many designing professionals are still unaware of this next-generation image technology.
In this article, you’ll learn about what is WebP and why you should care.
What is WebP?
Google first announced WebP (Pronunciation: Weppy) in 2010. Using this format, developers and Webmasters can create high-quality images with a higher compression rate. If you’re new to the term, compression encodes the file’s data into fewer bits than the original. Two types of compression are:
- Lossless: Image quality remains the same as data size reduces.
- Lossy: Image quality deteriorates as data size reduces.
That’s when WebP enters! It helps reduce the file size without compromising the image quality. Google claims that the lossless compression rate of WebP is 26% smaller than the PNG format, and lossy compression is 25-34% smaller than JPEG. Websites that heavily use images and switch from other formats to WebP can shave milliseconds of page loading time, especially mobile.
WebP Web Browser Support
Though WebP has grown into popularity, its compatibility is still not universal. As of now, the browsers that support this image format include the following:
- Google Chrome (desktop and mobile)
- Edge
- Firefox (desktop and mobile)
- The Opera browser (desktop and mobile)
Notable holdouts are Safari and Internet Explorer. In addition, several other software libraries and tools also work well with WebP.
Pros of WebP
Using WebP technology, you can create lightweight and more impressive images, causing a decrease in total web page weight and load times. This is the main reason behind the prevalence of this image format. Webmasters and developers are leveraging it to deliver a faster and richer user experience.
WebP brings together distinctive features of JPEG, PNG, and GIF that result in higher compression than any other web image format. It can display images at nearly two-thirds the size of the same image rendered in other formats.
Another notable thing about WebP is that it supports transparency, which is extremely useful on the web. You can use transparent images for branding purposes, for example.
Cons of WebP
Limited browser support, as discussed above, is a limitation of WebP. Another drawback of this image format is that WordPress currently does not support it. So, you can’t upload WebP files to your media library on WordPress.
But, there’s a solution! You can use a WordPress plugin to convert your images to the WebP format. The additional benefit is that the plugin also provides the original image in case a visitor uses a WebP-incompatible browser. Some of the most recommended plugins for this purpose are Optimole, Imgify, and ShortPixel.
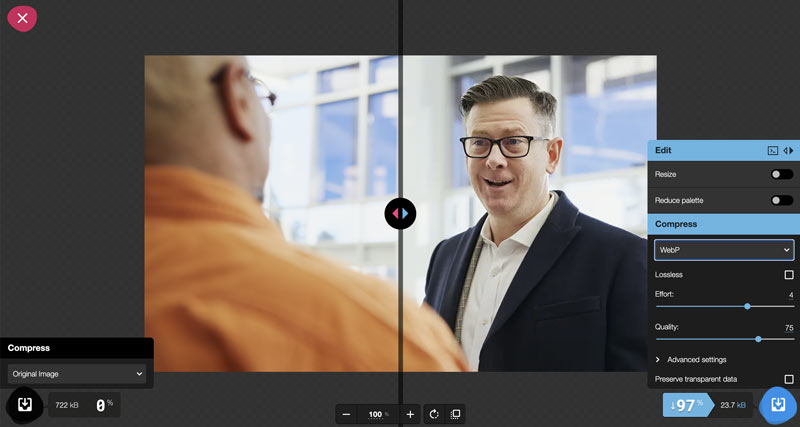
How to Convert a JPEG/PNG Image to the WebP Format?
There are two methods to do so:
- Download and install WebP: The software has a library to encode/decode, a muxing tool, a file viewer, and a tool for GIF to WebP conversion. Follow the instructions to download and install WebP, and you’re done!
- Use an Online Tool: The most popular are Online-Convert.com and Squoosh.
You can also use a Photoshop plugin to save images that are already available in the WebP format.
Considering the significantly reduced loading times, WebP is really a great web image format. But since it’s not compatible with all browsers, make sure you double-check with your usage analytics.
Navkiran Dhaliwal
Navkiran is an experienced technical writer with 10+ years of industry experience. Her writing skills and technical knowledge may be confirmed by reputed clients all over the world.
Get 10% discount with coupon code ESTATE10














I’ve been using an app for OS x called Acorn. It’s uses way less resources as Photoshop does, and has the same functionality. I find PS to be overkill for just designing and developing.
Acorn lets you export as a webp without all kinda weirdness like photoshop as well.
I’m glad to see others pushing WebP for sure!
Thank you, I didn’t know that Dr. Google wanted us to pronounce it as Weppy 🙂
While I was obsessed with Google Page Score in the past (not anymore) I converted all the images on my websites to Webp format without realizing that I was alienating all the visitors to my site who are still using Safari (who were about 32% of my websites visitors)
– Some caching and optimization plugins “like LiteSpeed” can serve Webp to supported browsers and other formats (JPG/PNG) to non-supported ones, this browser detection and image replacement process adds a few milliseconds (or a few seconds – depending on your hosting) when a user is requesting the site from a browser like Safari which then adds to the loading time, making the website load slower.
I am now back on the web optimized JPG and PNG’s, no more Webp till it is “at least” supported by Safari, and yes this cost me to lose some points in Google page speed but I’d rather lose points and not lose a human visitor 🙂
Have a great day.