Logistic: A Free Divi Layout
Logistic is a responsive Divi layout with a clean and modern design. This layout has a few sections that will be useful for transport/logistic companies. It is not a complete website but rather gives a rough idea of the design. All modules can be easily copied and used on other pages.
Make a quick start to your next project
Requirements: The Logistic Divi layout requires that you have the Divi parent theme for WordPress installed. It is not included with this product.
What’s inside
- logistic-master.json – importing this file will add the full layout and all of the individual sections to your Divi Library.
- logistic-full-layout.json – this is just the full Logistic layout.
- gallery images folder – this folder contains 4 images used in the gallery module of the Logistic layout.
Subscribe to download for free!
Installing Logistic Layout
After Logistic layout pack is downloaded, you can add it to your Divi website by following these steps:
- Go to Divi > Divi Library > Import & Export > Import > Select the Logistic Master file
- Create a new page and activate the Divi Builder
- Click Load From Library > Add From Library > Logistic
Getting Started
The Logistic Divi layout comes with 9 custom designed sections that guarantee a great user experience. We have used the latest design principles, so that you can be sure users are going to love it! Each section has attractive design and an intuitive layout.
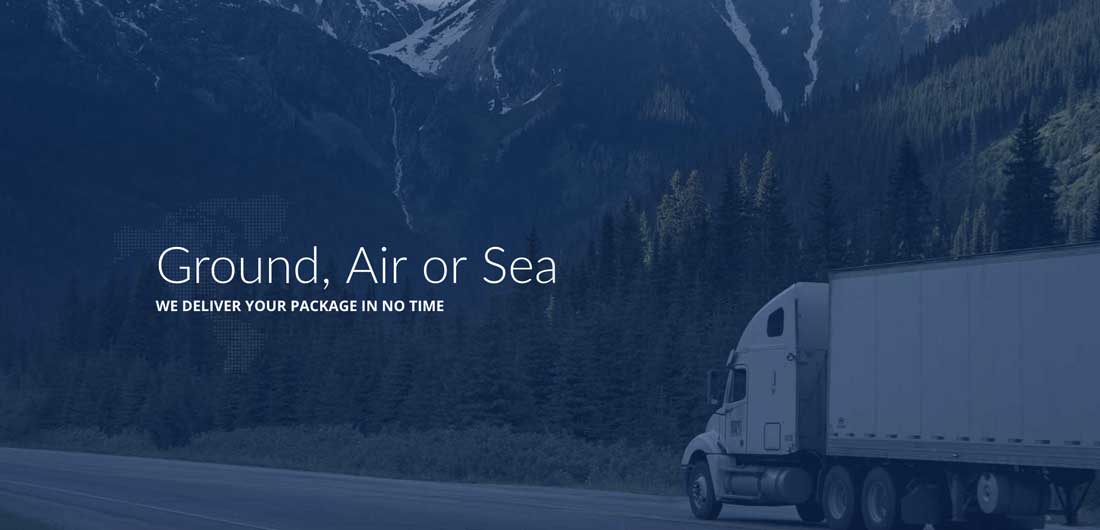
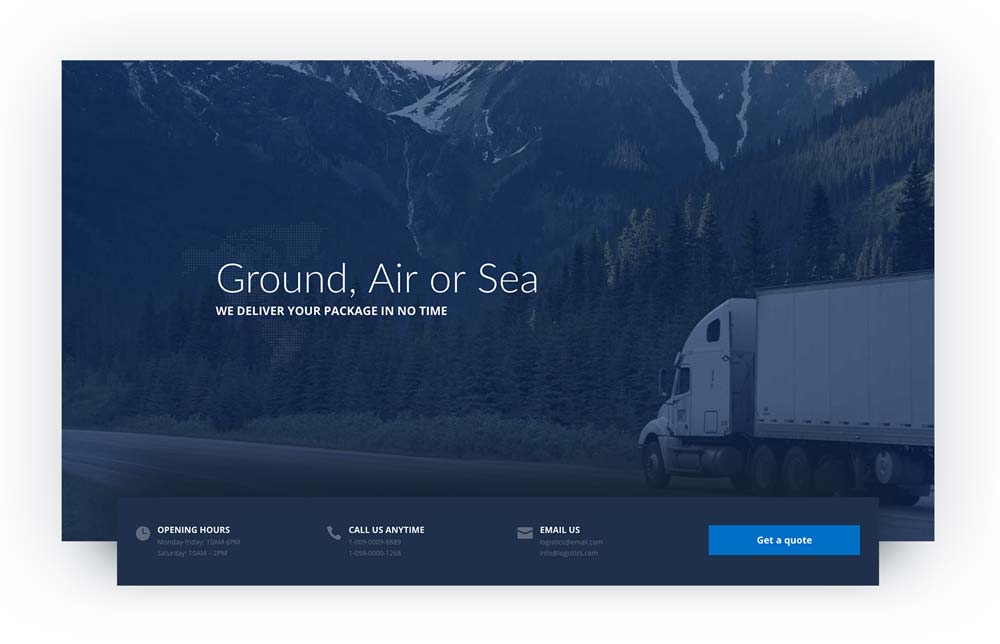
Hero Image Section and CTA
The Hero Section of this layout is quite clean. We have used a 1 column layout with a Call to Action module where we can edit the title and the subheading text. Optionally, a button feature can be added. In the second section we have used a 4 column layout and applied a negative top margin to the row so it overlaps the hero image. It includes 3 icons with address, contact details and a CTA button that is very important for every website.
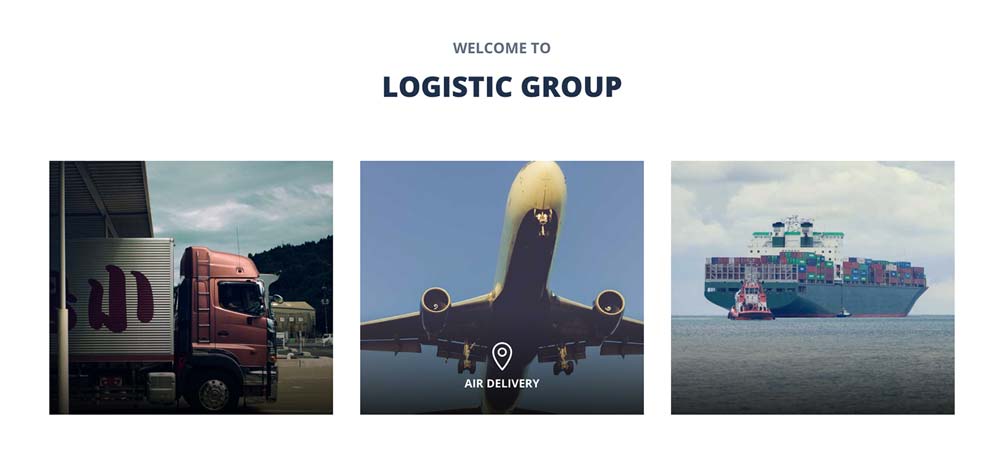
Blurb section
In this section we can see another CTA module with no button. Below we have 3 Blurb modules. Each of them has a title and an icon assigned. Both show up smoothly on mouseover only. This section can be used for featuring core services.
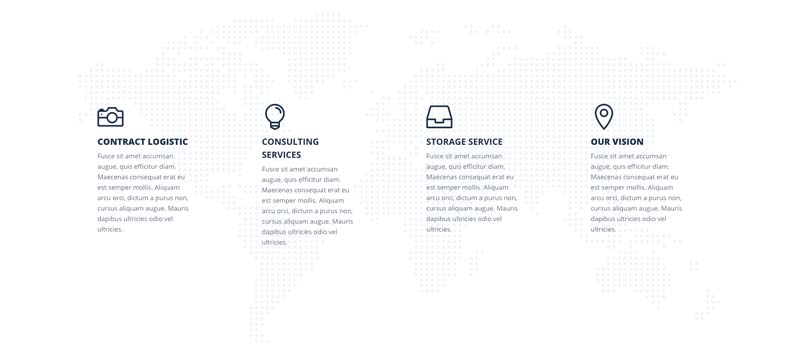
Simple Icons section
In this section we used a very subtle world map background and 4 Blurb modules to highlight more services or statements.
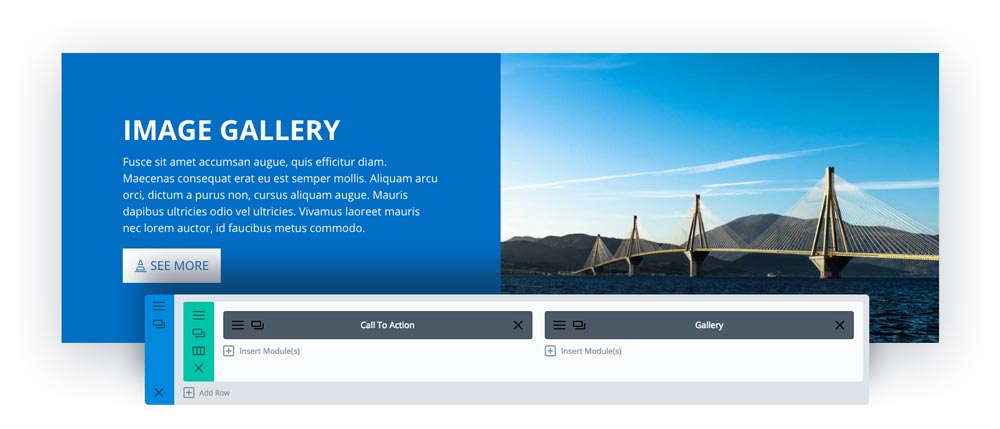
Full width section with Gallery Slider
To break up the design and give it a twist we have used a full width layout with 2 columns here. In the first column there is space for a title and 2-3 paragraphs of text with a Call to Action button. On the right hand side we can see the Image Gallery module with automatically sliding images.
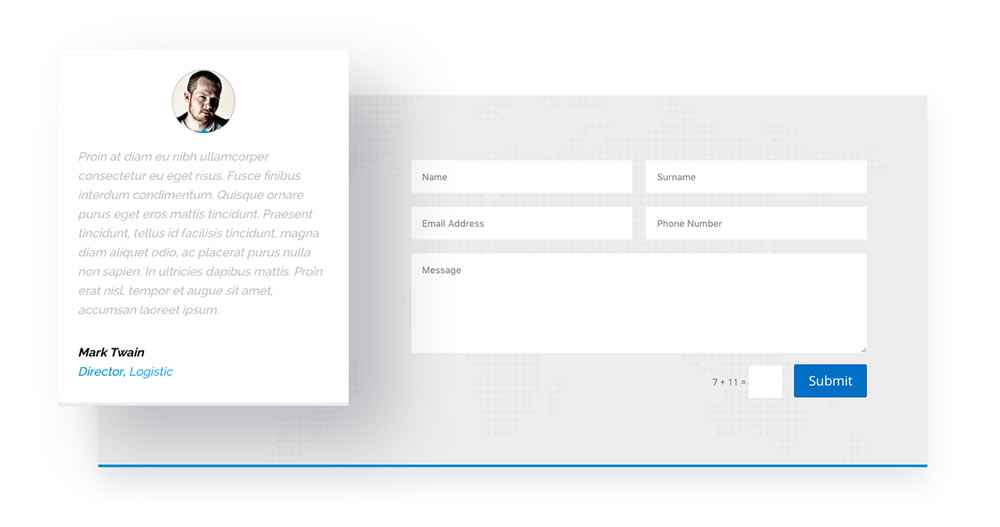
Get a Quote section
In this section we used the Testimonial module with custom css applied. We have added a box-shadow and negative margins so it stands out and grabs the user’s attention. In the second column we have a Contact Form module for users to quickly send us a message or get a quotation.
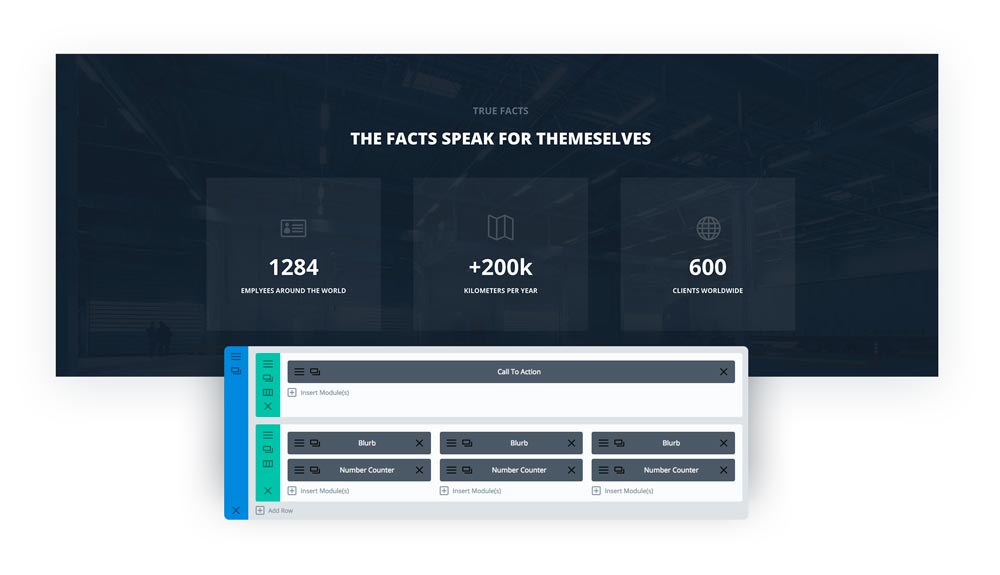
Counters with Icons
It is always good to show website visitors significant numbers and facts. In this section, below the heading we used a 3 column layout to highlight the company statistics. Each column has an Icon and a Counter module in it.
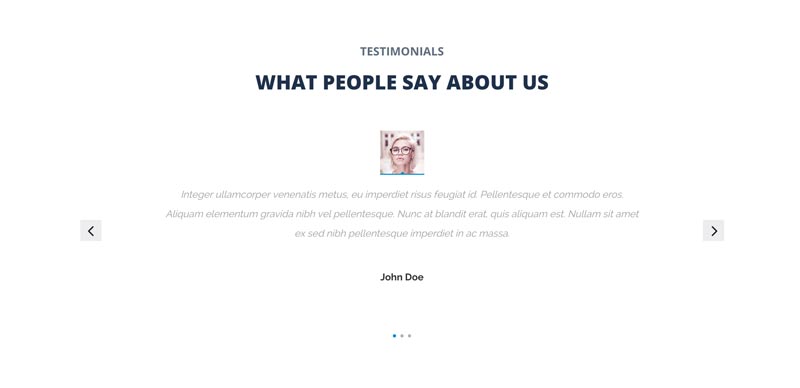
Testimonials section
Testimonials are another important section that every website should have. We used a CTA module for the heading and the subheading text and a Slider module for displaying the testimonials from the clients. We also customized the navigation arrows and added a profile image, a review and the author’s name to each slide.
Call to Action section
For this last section we used a dark navy background and again used a world map background that features a Call to Action module with a heading, a subheading and a button link.
Final thoughts
We hope you enjoy this layout and that it will save you time and jump start your next Divi website project. If you have any questions, please feel free to ask and we will try to answer as best as we can.
If you’re ready to learn more about Divi and get more Divi freebies, make sure you subscribe to our newsletter so that you don’t miss anything!
Maciej Ekstedt
Maciej is the founder and CEO of B3 Multimedia Solutions. He is a self-made web designer and marketing expert, and he loves his job so much that he barely leaves the office. He transforms creative ideas into effective strategies for his company and for his clients. Maciej is fascinated by the phenomenon of megalopolis. He notices patterns and details which make up the whole thing, and he uses these skills in his work.
Get 10% discount with coupon code ESTATE10




















Awesome layout!
I intend not to download layouts just because they are free and because there are lots of free layouts out there that are just going to waste disk space, but I found this one pretty cool and useful.
Thank you.
Put email in – don’t see how to download pack.
Hey Rich. Email with package has been sent 🙂 Enjoy!
Hi,
I just want to thank you for your great works.
Thanks so much!
You welcome Nghia 🙂
Hi,
I just want to thank you for your great works.
Thanks so much!
Another amazing layout….truly a site in itself. Thank you for the continued inspiration and great giveaway’s.
Best
Awsome you guys are great, nice fonts, nice placements.
How do you edit this? TRIED TO EDIT – no directions nor anyway to change the main hero image?
Why the f#$* can’t you provide simple directions on how to edit?
Hi Chad, the top background image can be changed as any other background image in Divi… please refer to Divi Documentation – it clearly describes how to edit section backgrounds – https://www.elegantthemes.com/documentation/divi/sections/
Hi,
I just want to thank you for your great works.
Thank you Dien 🙂
Hi Sir
Thank you so much for this awesome layout, I am a web Designer and this helped me a lot 🙂
Good stuff! Just want to point out the link error for the demo.
Thank you Aldin for pointing that. It’s fixed 🙂 Have a great day!