How To Build Your Website With The Divi Theme
There are many reasons why you should use Divi for your website. WordPress was quite groundbreaking when it came out. People were fascinated at how it simplified the process of building a fully-functional website. Divi is a WordPress theme which conveys this concept and takes it to the next level. The theme lets you create a much more advanced and aesthetically-pleasing site in as little time as possible.
I’m sure you’ve already heard how great and powerful the Divi Theme is. Bloggers love it and business owners can’t get enough of it. This drag-and-drop, highly intuitive builder allows you to build a unique and awesome website in no time. You don’t even need to be tech-savvy to use it!
So, if you’re looking to create your own site with the Divi WordPress Theme to make your business more visible online, but you’re a bit lost, then this step-by-step guide is for you.
Install WordPress First
Before you can start designing your site with the Divi Theme, make sure you install WordPress if you haven’t already. You can find the definitive guide on how to install WordPress here. You may also want to check out our article on The 11 Most Important Things To Do After Installing WordPress to ensure you’re all set up.
Once installed, you’ll find that your WordPress site looks somewhat clean and basic. But, of course, you don’t want your site to look like plain jane. You want it to stand out from your competitors. And that’s where the Divi Theme comes in.
Divi offers a lot of options to customize your website. You can literally create any kind of website you have in mind with it. And the great thing about it is that it comes with a live page builder.
Setting Up Divi
Head on to Elegant Themes and choose a plan according to your budget: Yearly Access and Lifetime Access. The main difference is that with the Lifetime Access package, you’ll get lifetime updates, support, and access to all themes and plugins.
Choosing yearly access does not mean that once your plan ends, your site will no longer work. It will keep working, but you simply won’t have access to the latest features and updates afterwards.
What makes Divi excellent compared to other premium themes, is that you can use all available themes as many times as you’d like on all your clients websites.
Now, isn’t that a pretty sweet deal?
Upload and Activate Divi
When you’re done with the sign-up process, go to the member’s login page of Elegant Themes to access your account. You can download the Divi Theme in your member area by pressing the pink, pretty download button.
Save it someplace on your laptop or computer that you can easily remember.
Head on back to your WordPress website’s dashboard, go to Appearance → Themes and click Add New, then Upload Theme.
You’ll be prompted to the next screen where you can upload your chosen theme. Click Choose File to find the Divi theme you downloaded, and then click on Install Now.
When the upload process is finished, click Activate, and your Divi theme is now successfully installed.
If there are some techy parts that you need help with, you can find every video and walkthrough tutorial you need on Elegant Themes. Also, we have numerous child themes available to make the process of creating your site even simpler.
Now the fun part, building your website using the Divi Builder! This is the tool you’ll use to piece together your site pages.
Using the Divi Builder For Your Website
To create a new page for your WordPress blog, navigate to the sidebar and click Pages → Add New
You’ll be prompted to the regular WordPress screen for editing your site. To start creating magic, click the purple button Use The Divi Builder at the top part.
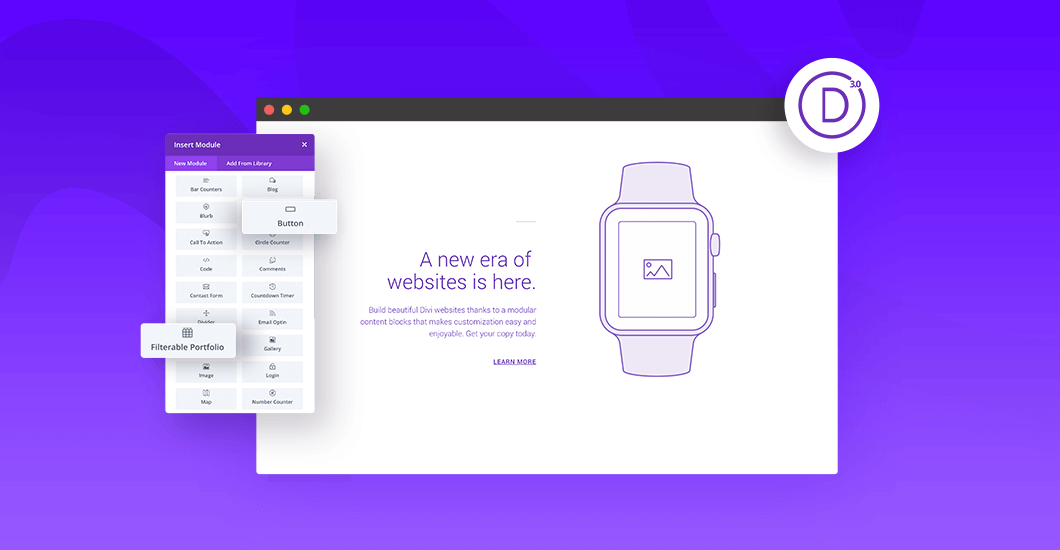
Scroll down until you see the drag-and-drop Divi Builder where you’ll start building your page.
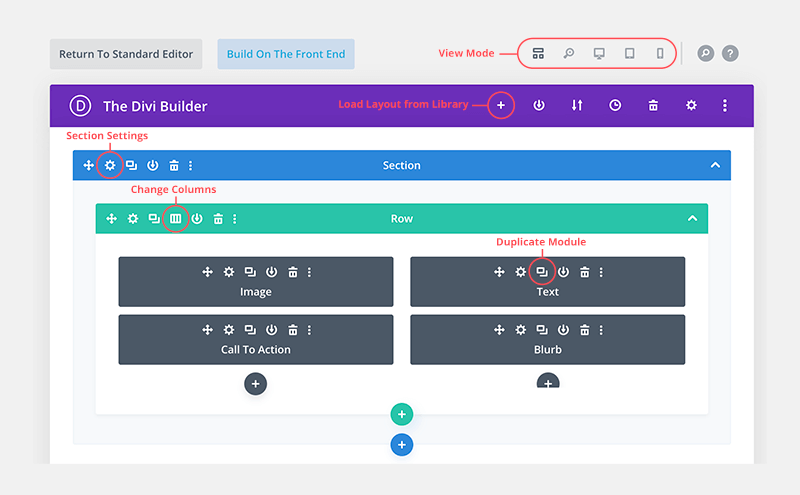
Here are some Divi basics you need to know:
→ Blue Section.
This is a representation of the sections which may contain rows with modules.
→ Green Section.
This is a representation of a row within a section in your page.
→ Load from Library.
Divi has plenty of predefined layouts you can use if you simply don’t want to do the site designing yourself. You may want to go in this direction if you’re still not getting the hang of things. These customizable layouts are very useful, and you can get inspiration from them.
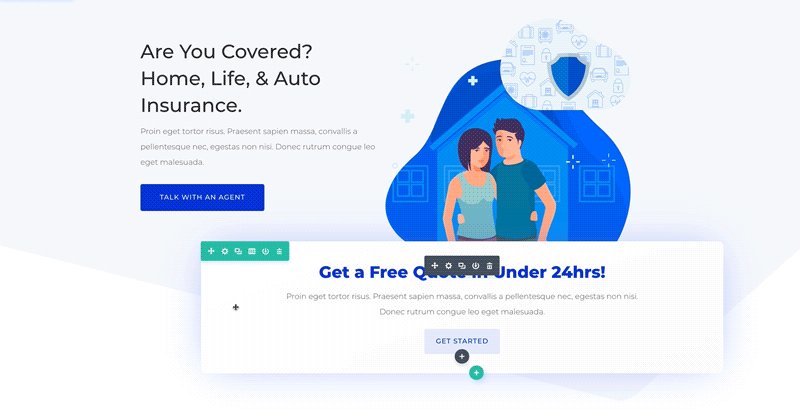
→ Duplicate a Section, Row or Module.
Simply click the duplicate button that looks like a couple of overlapping boxes found at the left of that section, row or module.
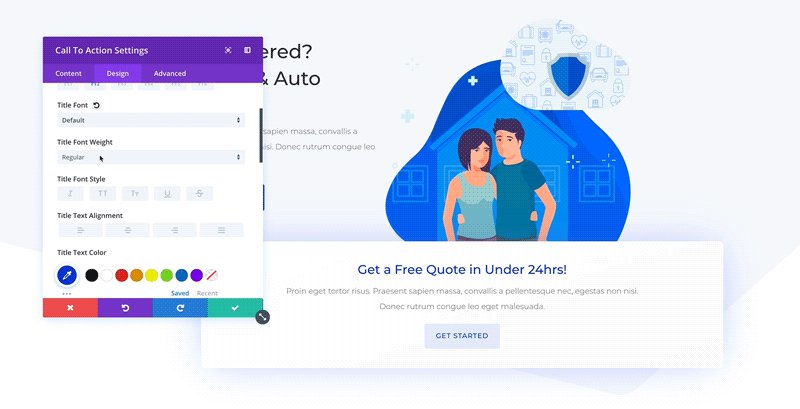
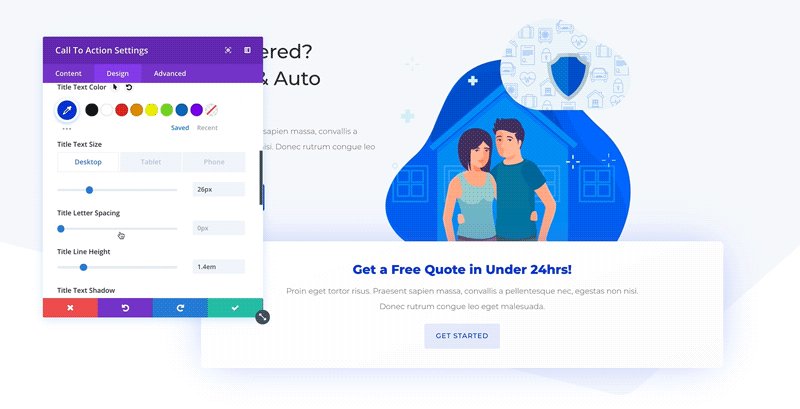
→ Edit Section, Row or Module Settings.
To do this, click the three-bar symbol located on the left of that section.
Feeling overwhelmed already? Don’t worry, you’ll get the hang of it quickly once you’ve played around with the Divi theme. As they say, experience is the best teacher.
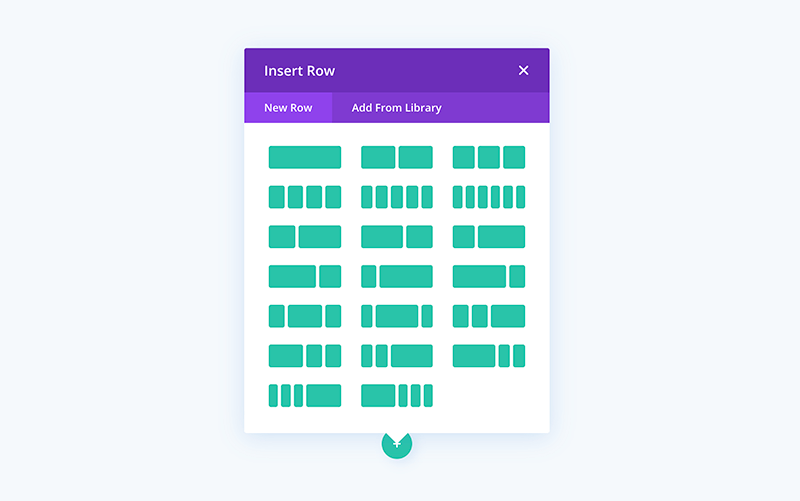
So now that we’ve got all of that behind, click the green “+” button to insert row with column(s).
A pop-up box will appear with some layout options you can choose from. Select the one suitable for the selection you have in mind.
For example, select an option that splits the section into thirds if you want to create a section on your website with three text boxes and three images.
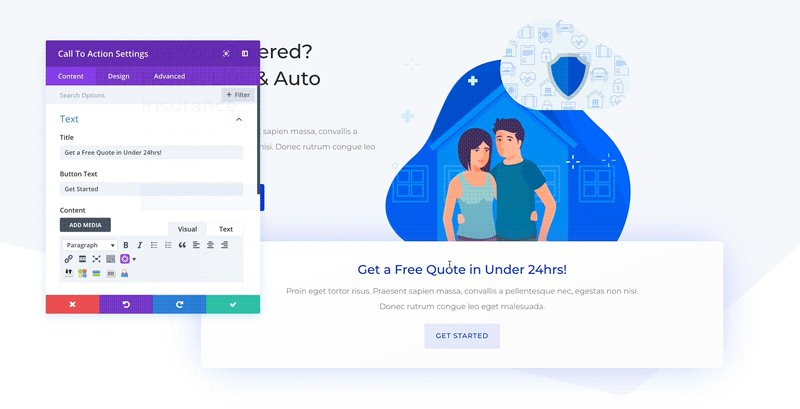
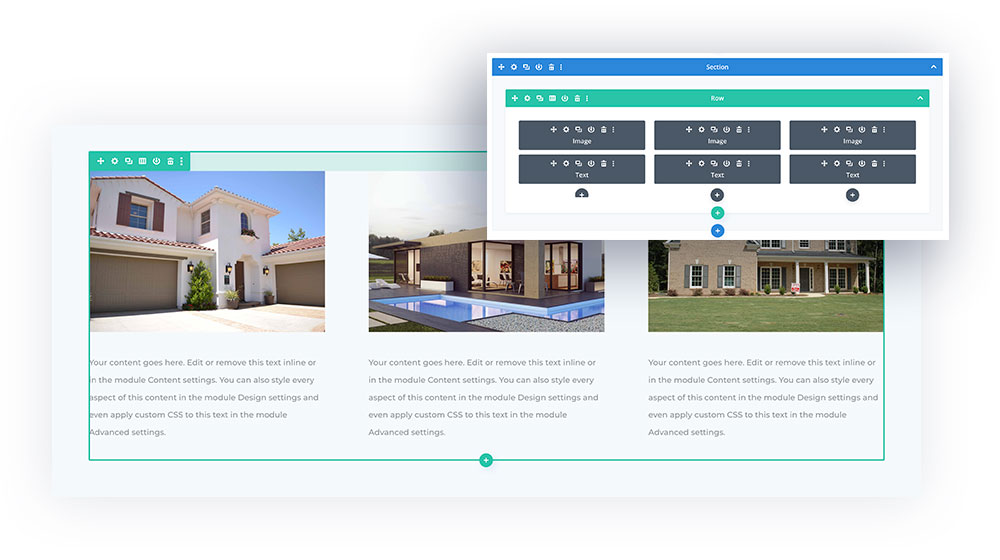
After that, you can start inserting the modules you like.
You’ll have a ton of options for this. So for the example above, click Insert Modules, and then select Image, and then upload the photo you want. Repeat the process on your other two modules.
Utilizing the same process, you can then add any text you like below each image. But instead of choosing Image module, choose Text instead.
Now that’s not as hard as you thought it would be right? Again, if you want to make the process even simpler, you can always get a child theme.
You don’t have to be scared of building your own WordPress website with the help of Divi. It provides plenty of customization options for users and endless design possibilities. You can build any type of website you want, from complex to simple, depending on your brand and particular preferences. Try the Divi Theme for yourself today, start exploring it, and let your creative juices flow. Let us know how it goes by sharing your experience with Divi below!
Aileen Cuaresma
Aileen is a Technical and Creative writer with an extensive knowledge of WordPress and Shopify. She works with companies on building their brand and optimizing their website. She also runs a local travel agency with her family. On her free time, she loves reading books, exploring the unknown, playing with her two adorable dogs, and listening to K-pop.
Start Building your Legal Services Website with Liberty!
We have a sweet deal for you! We are offering a huge sale! You can get our latest Liberty Divi theme with a 20% discount! Use the coupon code LIBERTY20 at checkout!















0 Comments