Divi Flip Cards Documentation
In order to install this plugin, you must first purchase a membership to Elegant Themes and download the Divi or Divi Builder plugin.
“All Files” Download package includes:
- divi-flip-cards.zip – installable plugin file
- DFC_Demo_Layouts.json – demo layouts
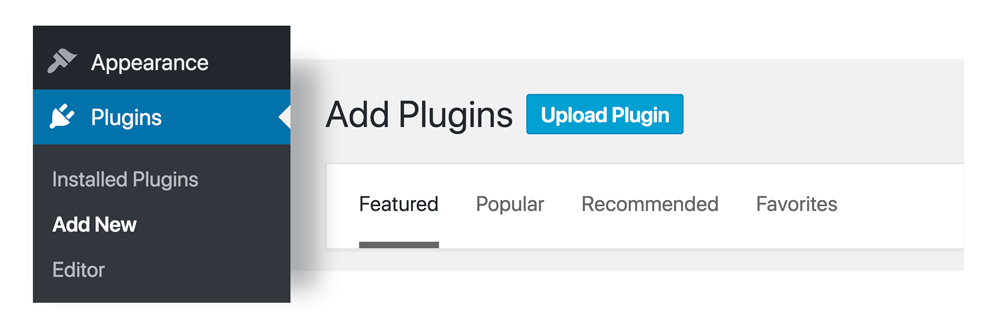
Step 1: Add new plugin
Go to Plugins→Add New and click Upload Plugin

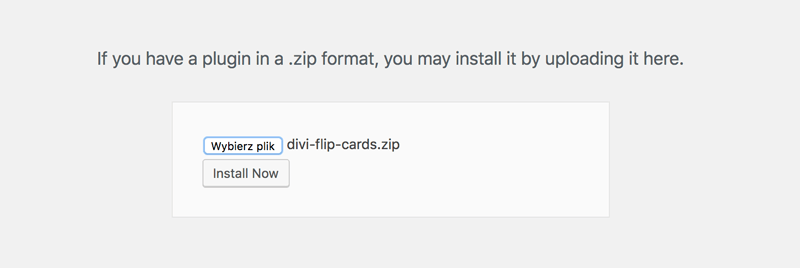
Select divi-flip-cards.zip from your computer
Click “Install Now”

Completing the upload, you will need to activate the plugin by clicking on the Activate button.
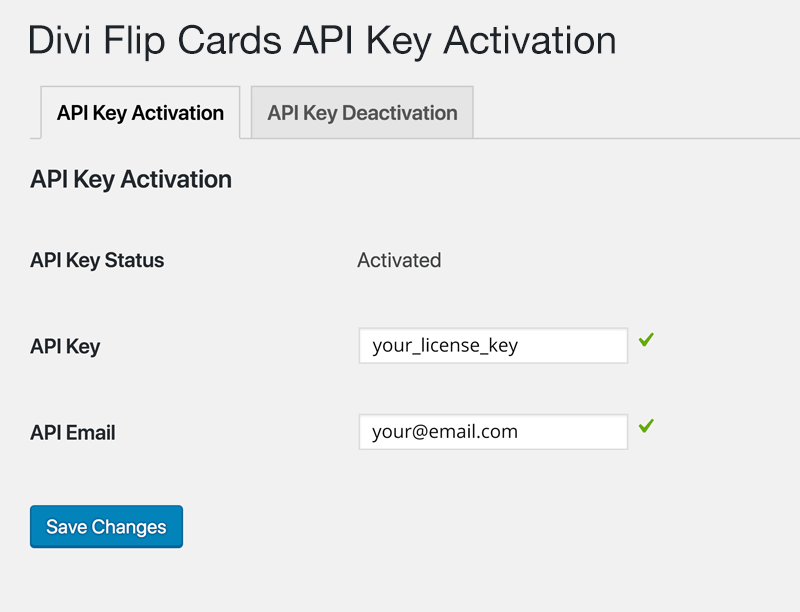
Step 2: Activate your product
To activate your product and get updates please go to Settings → Flip Cards Activation and enter your API Key and API Email.
To see your API Keys please login to your account.

Step 3: Importing Demo Content
The Divi Flip Cards comes with 15 pre-built demo layouts that you can import to your Divi library and use on your website. To do that please follow these steps:
1) go to your account and download All Files package which contains DFC_Demo_Layouts.json file.
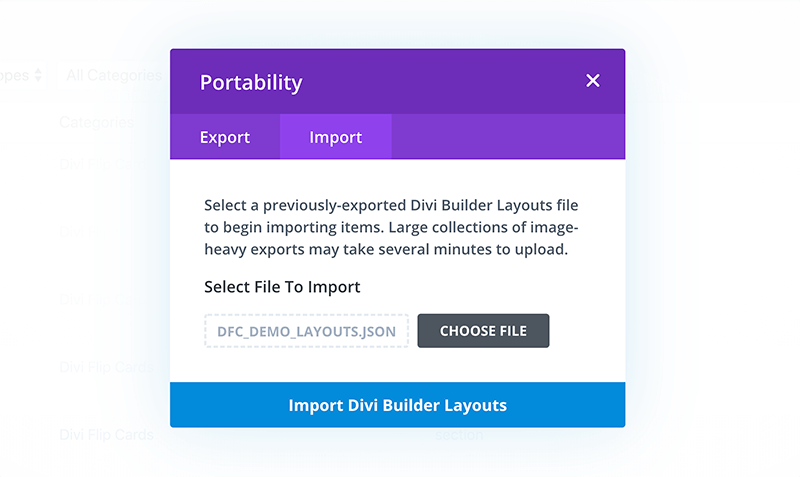
2) go to your WP Dashboard and navigate to Divi→ Divi Library and click Import/Export button located at the top of the page.
3) click Import tab and navigate to the Divi Flip Cards All Files package and select DFC_Demo_Layouts.json file, click Import Divi Builder Layouts.

Step 4: Using Demo Content on your website
After Demo Content is imported you should see 15 new items in you Divi Library. These all are sections that can be added to any page. To add demo layout to your page follow these steps:
1) open the page you want to edit
2) click “Add New Section”

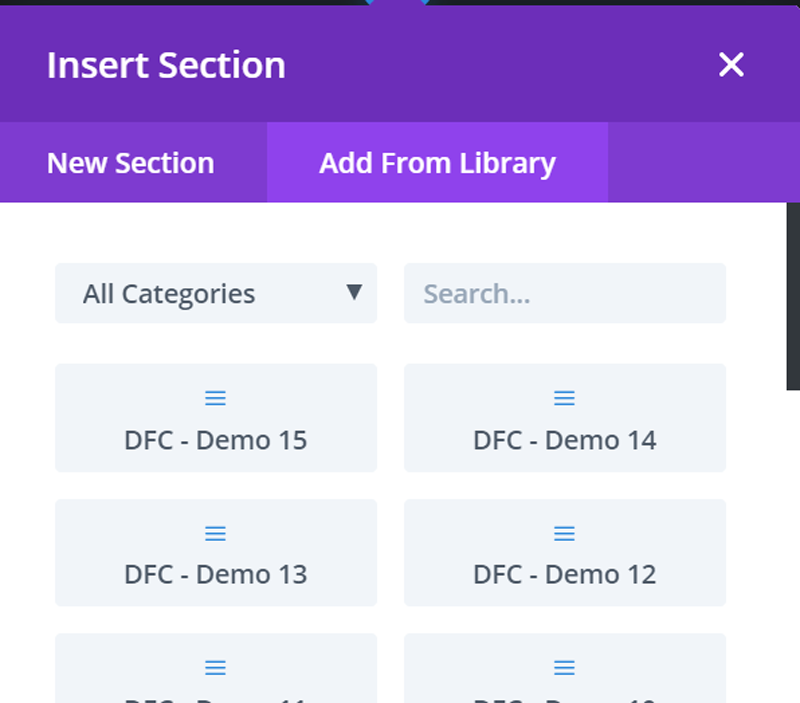
3) click Add From Library and select the layout you would like to import
You can preview all pre-built layouts on Divi Flip Cards Demo page.

How to add Divi Flip Cards module to page
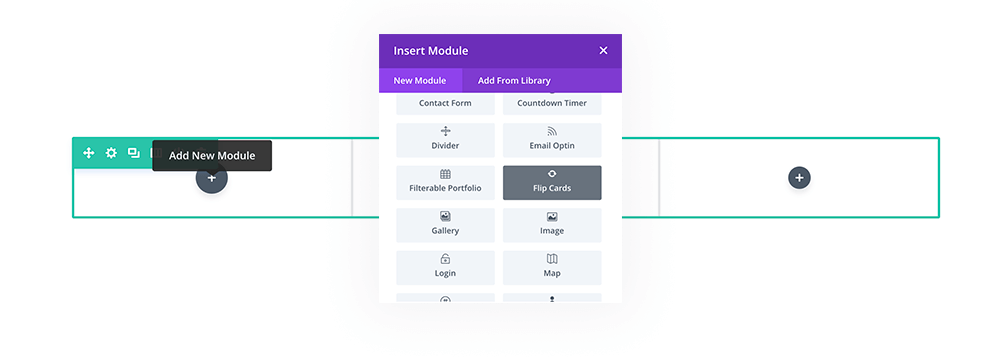
After plugin is installed a new module will appear in Divi Builder. To add Flip Cards module to your page simply edit your page in backend or front-end Visual Bulder, click Add New Module (+ icon) and select Flip Cards from the list of available modules.

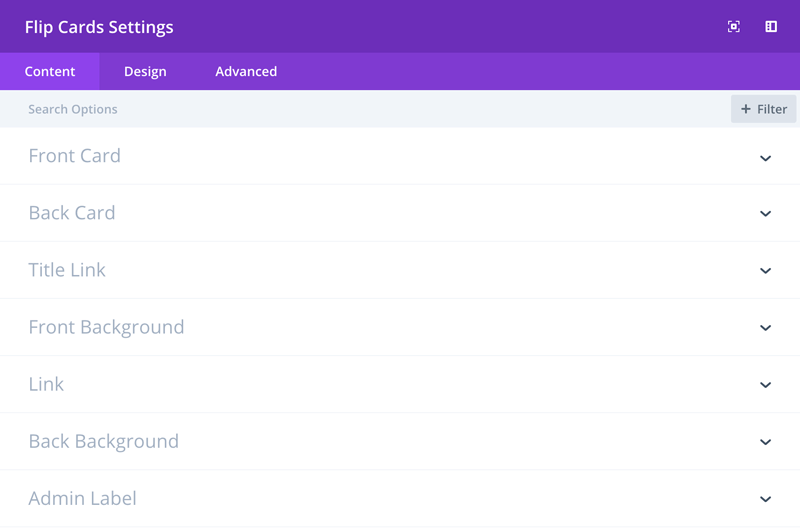
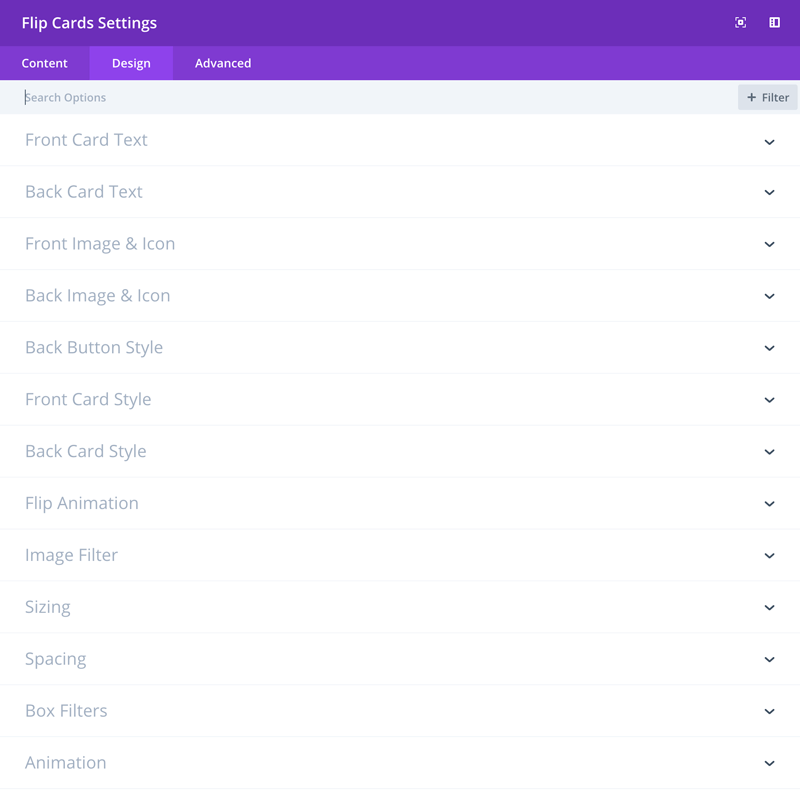
Divi Flip Cards module offers a bunch of options that are available for front and back card separately. In Content tab we can add heading and body texts, icons, button and stylize backgrounds for front and back card separately.

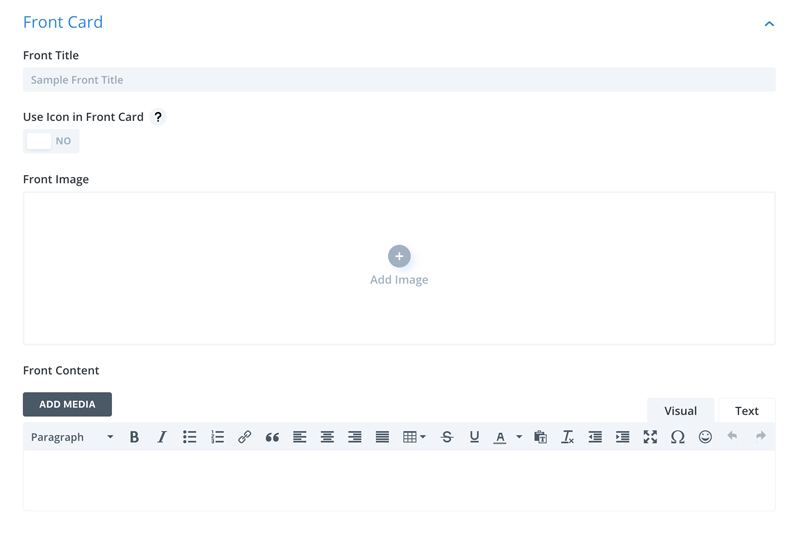
FRONT CARD
In Front Card settings we can add heading, body text and icon or image for front card

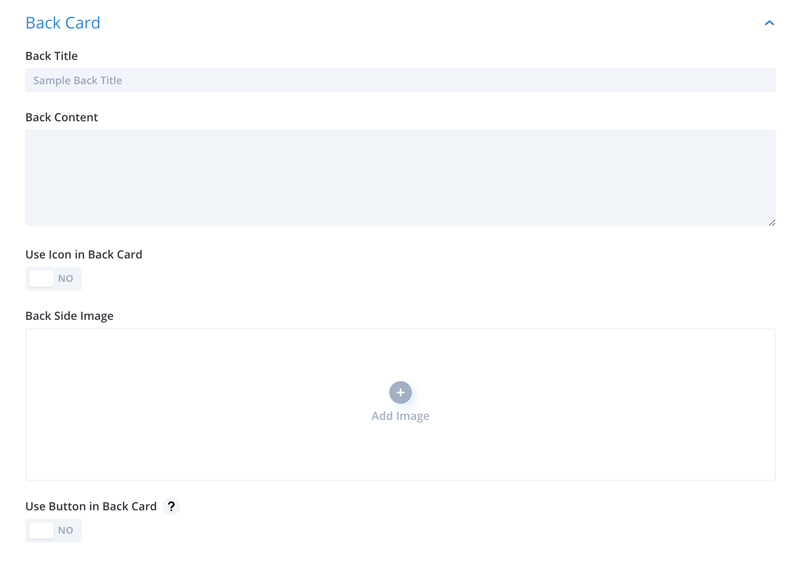
BACK CARD
In Back Card settings we can add heading, body text, icon or image and button for the back card.

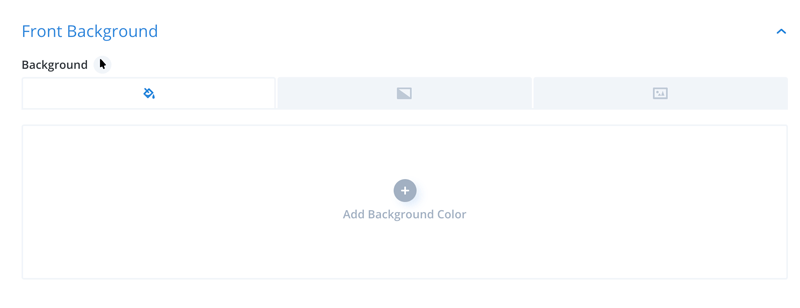
FRONT BACKGROUND
In Front Background tab we can customize front card color or background.

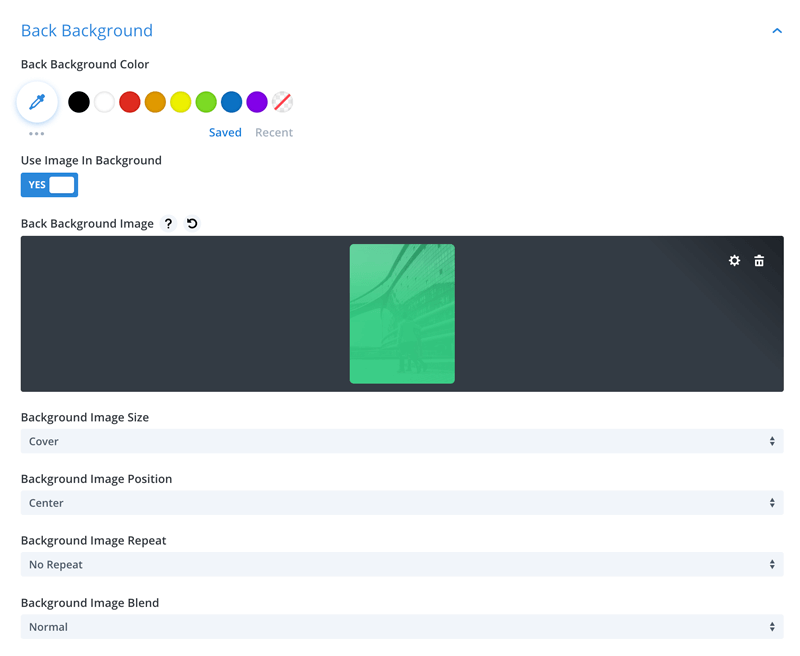
BACK BACKGROUND
In Back Background tab we can customize back card background color or add image.


FONT AND BACK CARD TEXT
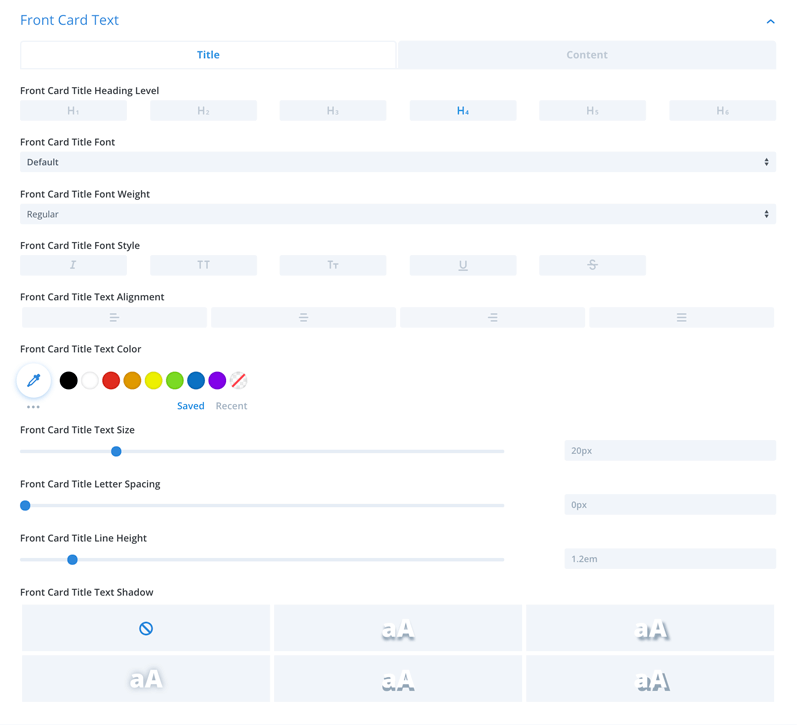
Front Card Text and Back Card Text tabs have the same options. In each of them we will find Title and Content tabs. In this sections we can customize heading and body text displayed on front card. We can select color, font, change size, text alignment and add some text shadow.

FRONT AND BACK IMAGE & ICON
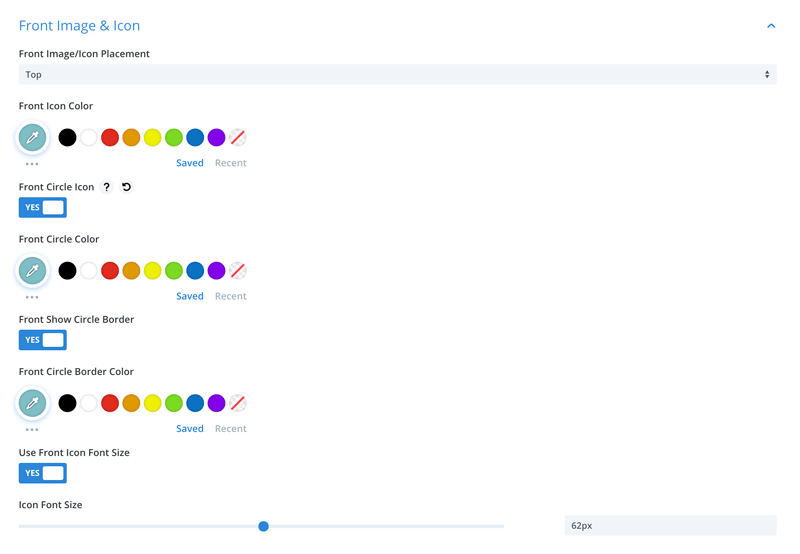
Front Image & Icon and Back Image & Icon allow us to customize Icon or image.

FONT AND BACK CARD STYLE
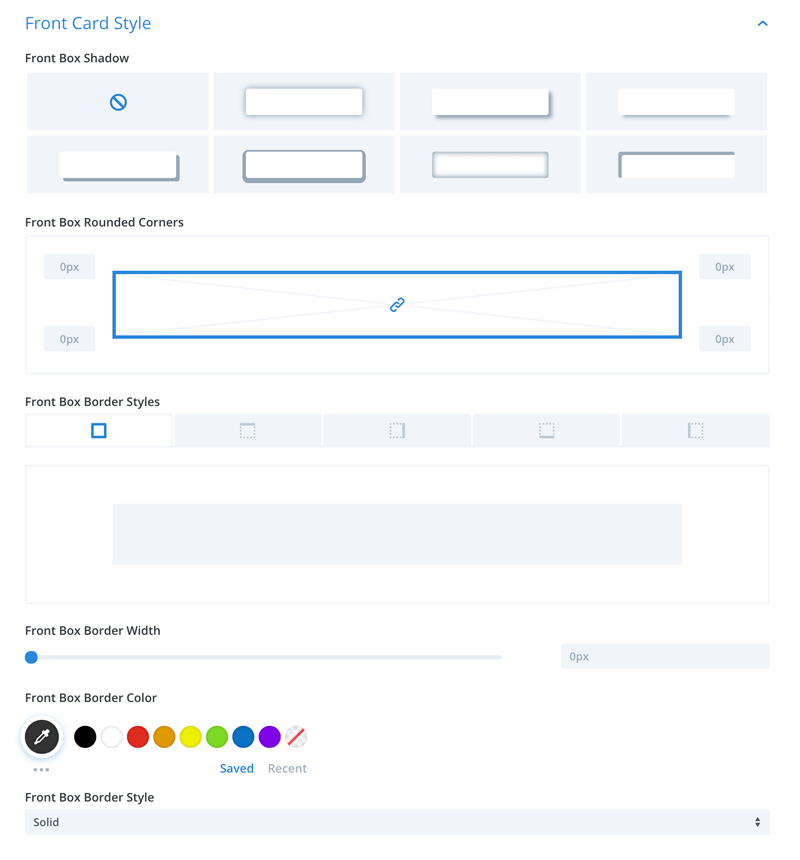
In Front Card Style and Back Card Style we can add box shadow and border.

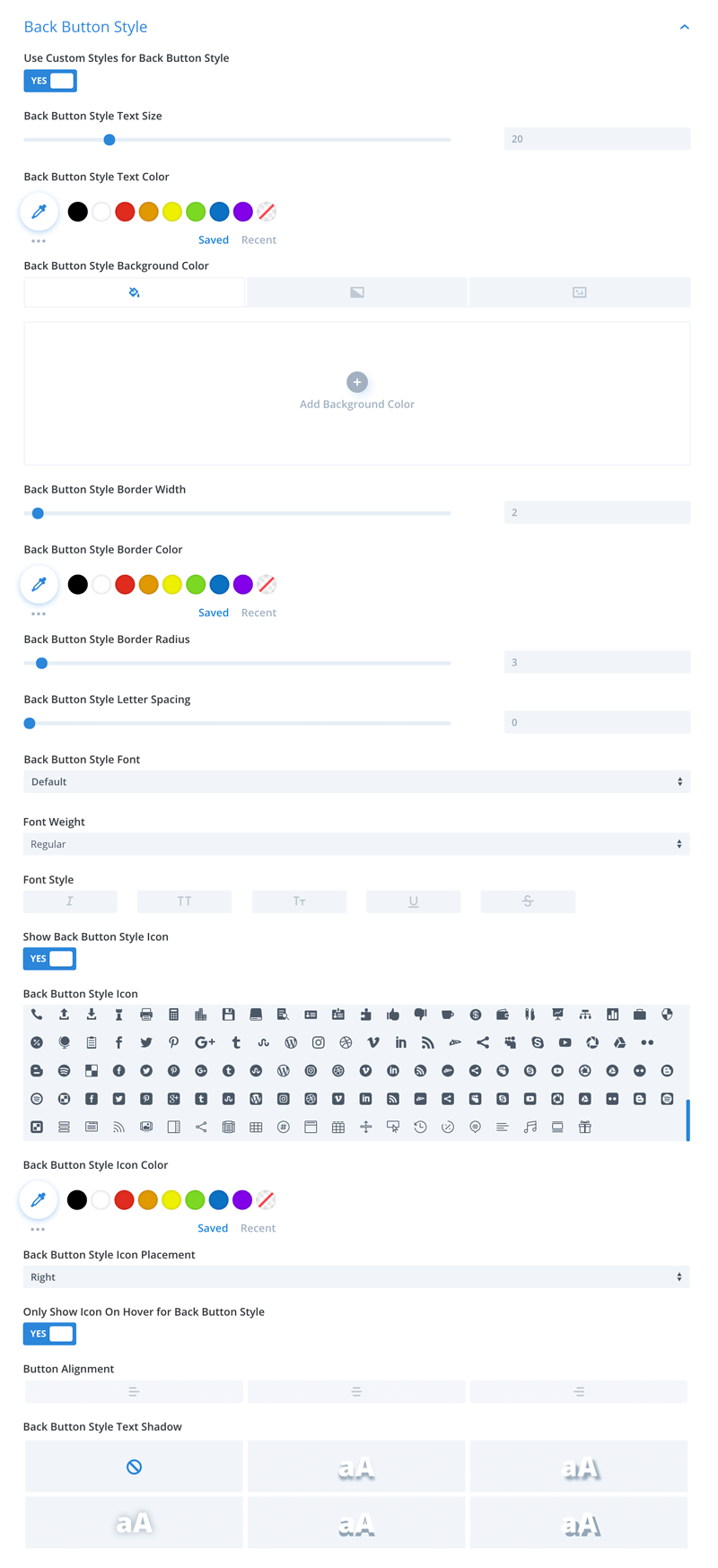
BACK BUTTON STYLE
If button is enabled in Content→Back Card tab we will be able to customize it, change font, size, color, icon etc.

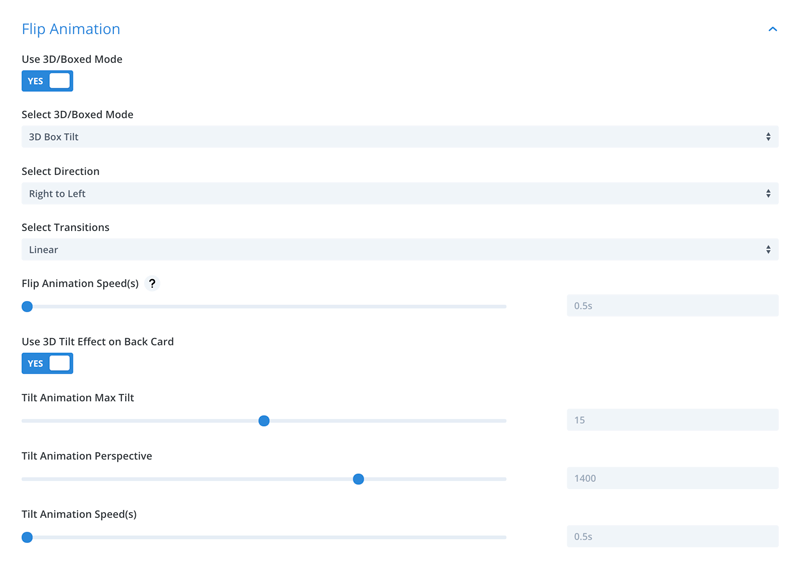
FLIP ANIMATION
Flip Animation is the core feature of Divi Flip Cards plugin. Here we can customize flip animation effect. Divi Flip Cards offers 4 different effects with 8 directions of animation. We can also add 3D Tilt Effect for back card with Glare (optionally).

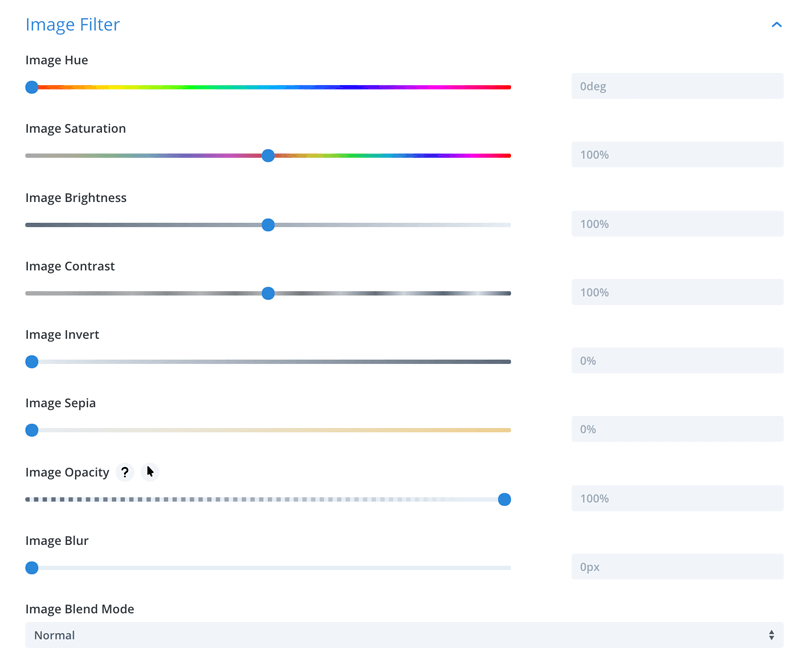
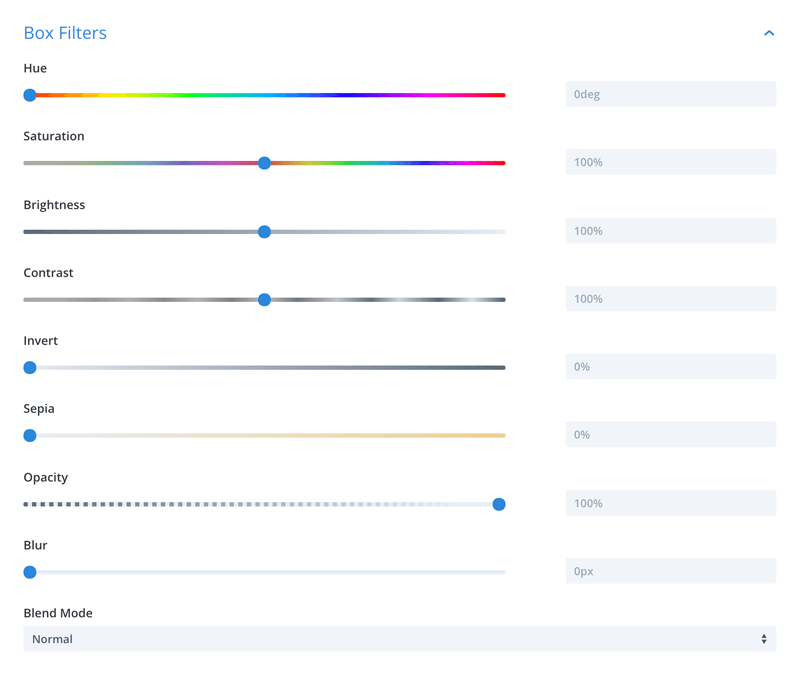
IMAGE FILTER
If we use image instead of an icon then in this section we can apply filter for the image.

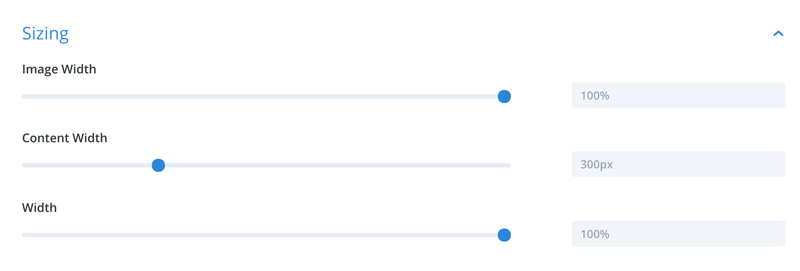
In Sizing tab we can control image width, content width and module width with alignment.

Box Filter allows us to apply filter for whole box.


Fatal error on activation
If you are getting errors on activation this is most likely outdated PHP version running on your server.
Please make sure you are using PHP 5.6 or later (7+ recommended).
Problem with downloads
If you are having an issue and cannot access your files in your account section please clear your browser cache and try again. If the issue persists please contact our support and we will check and fix this issue for you.
Licensing
Regular license can be activated on one domain only. Extended license can be activated on unlimited domains.
Moving license to another domain
If you want to transfer license to another domain it is important to deactivate the license on current domain before it gets transferred to a new domain.
Elegant Themes
For additional assistance with using the Divi theme framework, Elegant Themes offers free technical support to all their members. Login to your account at Elegant Themes website.
Divi Communities
You can also find support on Facebook or Google+ by posting your questions in the community group:
Divi Theme | Extra Theme | Help & Share.
B3 Multimedia Solutions
For questions or support please visit your account and submit support ticket:
Change Log
2022 February 28th – Version 1.3.1
- front button customization settings added
- fixed back card icon not working when front card icon not used
- demo section .json file updated
- Tested with WP 5.9.1 and Divi 4.14.8
2021 November 20th – Version 1.3
- warning message when debug mode is enabled issue fixed
- 3D Box Tilt animation not working in builder issue fixed
- support for new Divi icons (FontAwesome) added
- Tested with WP 5.8.2 and Divi 4.13.1
2021 August 23rd – Version 1.2
- NEW: Card Height control added
- NEW: Heading tags controls added
- NEW: Visual Text Editor support for back card content added
- NEW: front card button settings added
- Icon box-shadow settings don’t apply issue fixed
- Tested with WP 5.8 and Divi 4.10.3
2020 January 14th – Version 1.1.2
- word wrap issue fixed
- equal height setting removed
- Divi 4.1 and WP 5.3.2 tested
2019 December 20th – Version 1.1.1
- border settings issue fixed
- API Licensing Library updated
- Divi 4.0.9 and WP 5.3.2 tested
2019 January 9th – Version 1.1
- NEW: 4 new animations added
- NEW: Equal Height option added
- NEW: HTML support for back card added
- IE browser compatibility fixed
- debug notices fixed
- JSON file with demo layouts updated
- Divi 3.19.4 and WP 5.0.3 tested
- initial plugin release
