15 Best Examples Of Website Footer Design
One of the most important elements of your website is its footer. However, most designers often overlook it and tend to craft it during the finishing touches of the web design process. The entire thing becomes rushed and an afterthought.
Your footer should have a good design and layout. It should contain essential information that your users need and want so that you keep them engaged. If your footer has a poor design, it will frustrate your visitors. As a result, they’ll lose interest and leave your website.
Importance Of Footer On Your Site
- Highlights your content. You’ll attract more audience if you have a visible footer. So ensure your footer is easily accessible. It should not be too far. Let it find your audience rather than having them look for it.
- A way to get leads. The last part of your page should not be the end of your site. Make sure that there’s still interaction with your visitors even though they’re about to leave your site. You can put your company’s address, email, or a contact form in your footer to guide your users on what steps they should take next. Choose an element that you think is suitable.
- It will serve as a guide to visitors. Your footer is a way for the visitors of your website to navigate through the key sections of your site. If they find themselves scrolling away from your header, then that’s a sure sign that they still can’t find what they need from your website.
- Provide visitors with valuable information. Footer is a great place to put all the relevant information about your company. You can link everything here, from your sponsors and partners to external resources. You may also consider putting a few legal details on your site. However, it’s always a good idea to place any legal notice or terms of service below it.
- Keeps the attention of your users. Be creative and unique with your footer design and keep it entertaining as well to keep the attention of your users if your site has insufficient information.
What To Place In Your Footer
You have to consider your niche and business goals in terms of what elements to put in your site footer. However, your visitors will expect different kinds of information there also. Some of these include links to your social media and contact details. But you can add a wide range of content suitable to your website.
Below is a list of options you can include in your footer:
- Main navigation links or sitemap link
- Your contact information like address, email address, and mobile or phone number.
- Google map of your location and opening times
- Links or feeds of your social media channels
- Privacy policy and terms of use
- CTAs
- Email signup form
- Branding or log
- Tool for site search
- Customer feedback or testimonials
- Events calendar
- If you have an eCommerce site, you can include your payment and shipping methods
- Awards, certifications, and memberships
- A list of your latest blog posts and articles
With that in mind, here’s our list of some of the most beautiful footer designs that you can use as inspiration for your website.
It’s all about the shop
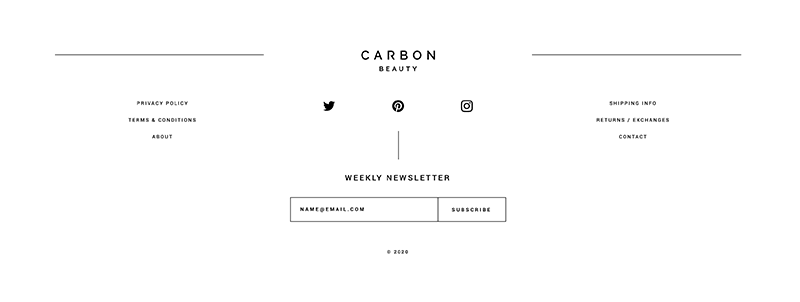
The footer of Carbon Beauty defines the meaning of simplicity is beauty. It has a clean and minimalistic design but contains every important link to their online shop, such as shipping info, terms, contact, and returns. It also includes the company’s social media channels and a CTA with a subtle effect on subscribing to their weekly newsletter. It just goes to show that you don’t have to overfill your footer to provide users with what they need.
Sticking to the brand
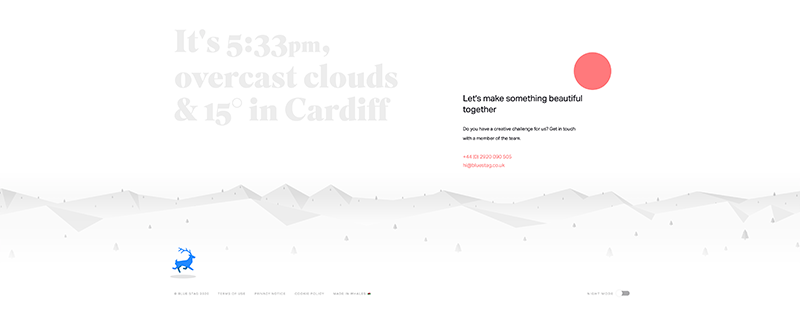
Blue Stag is a creative solutions website, and they showed their creativity with their interesting footer. It actually transforms to fit the entire theme of the page. So don’t be surprised if it has a black background today and white the next. It also features an animated stag and a mesmerizing looping image.
The content is straight to the point as it only contains an invite for clients to collaborate with them and their contact information. Underneath it, you’ll see links to their terms of use, cookie policy, and privacy notice.
Sign up and subscribe
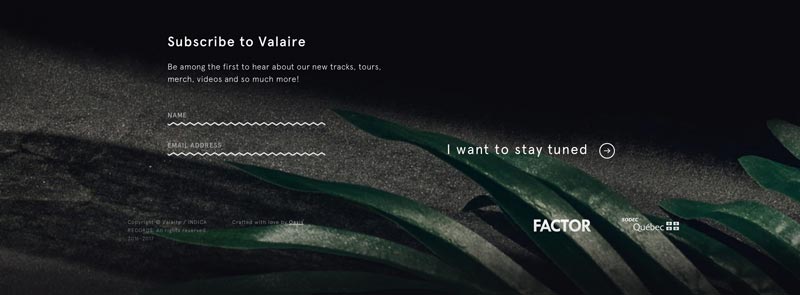
Valaire took advantage of the last part of their page to have a dedicated section for their sign up form. Everything about this footer is brilliant. The font pairing complements the dark background theme very well. And the animated wave-like line where you’ll enter your details will surely attract anyone’s attention.
Navigation
If your website is like The Spruce that contains plenty of information, you can use your footer as an easy-to-access navigation tool for your readers. Site visitors will usually scroll down when they get overwhelmed with info. And the last thing you want is for them to leave. So it’s a must to create an organized footer with links to the important pages of your site. You also want to put an email signup form somewhere to maintain their interaction with your company.
Who we are
You can use your site footer to provide your clients with relevant information about your business and services, just like what Chobani did. It’s a great place to place the links to your about page and resources. Make sure to include a subscription form so that your visitors will never miss out on all your latest offerings.
Win leads
You can use your footer to link your products and other offerings. Design Space Co did a pretty good job of doing so. They made it simple, clean, and highly readable. Always make things easy to find for your potential customers. If they don’t see what they’re looking for right away, they’ll likely bring their business somewhere else.
Call to action
Make it straightforward, like with Divi Space. Join their mailing list, and you’ll stay up to date with the latest Divi Space news, updates, special offers, and more. It’s that simple. Additionally, they also included useful links related to their products, such as product documentation and coupon code.
And of course, do not forget the all-important links to your social media accounts since that’s where the majority of online users spend most of their time browsing.
All things included
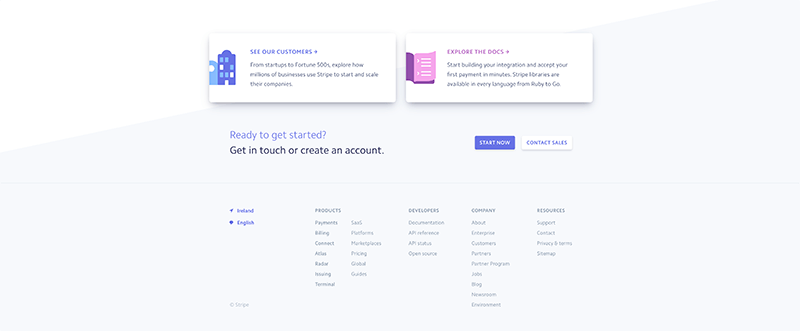
If your site is about financing or any profitable niche, it’s a good idea to include every vital aspect of your site on your footer. Stripe did just that. Their website footer layout is categorized. It includes a menu about their company, products, developers, and resources. Doing so is a way of telling your visitors that you value them enough to put everything they need in one place.
Show them what you got
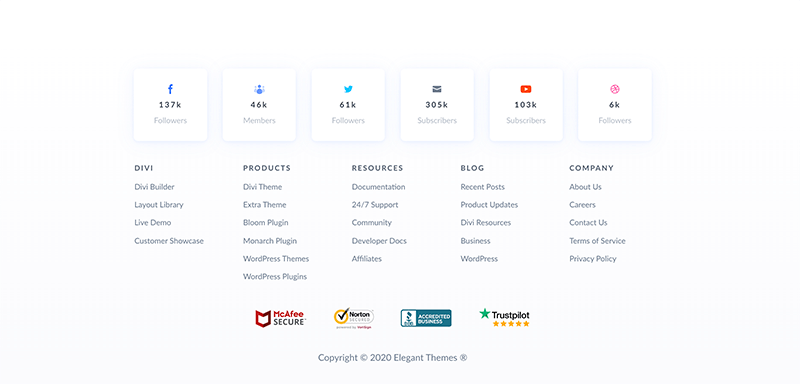
No doubt, the number of followers and subscribers you have will impact how users perceive your company. It’s one of their considerations in trusting a business.
The unique site footer of Elegant Themes not only has links to their social media, but it also shows how many followers or subscribers each has. They also put a convenient menu below it with categories that include Divi, products, resources, blog, and company.
Giving the good stuff
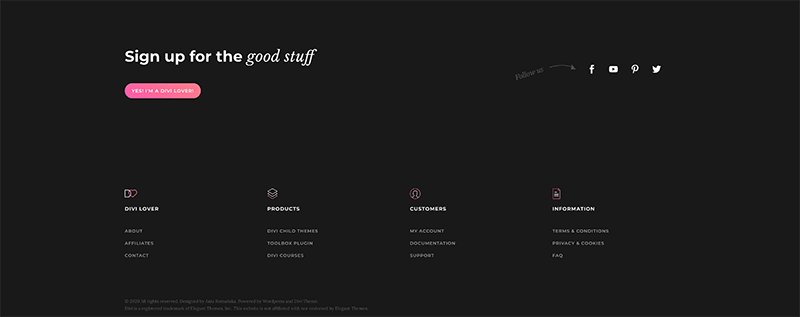
The footer of Divi Lover is also integrated with a CTA where visitors can sign up for the “good stuff.” It’s a massive yet clean footer that uses white space brilliantly.
Additionally, it contains useful links to the site and social media platforms. It’s another good example of how you can catch the attention of your audience without going overboard with your layout and design. And that pink gradient CTA button against the black background gave it a bit of personality as well.
Customize it
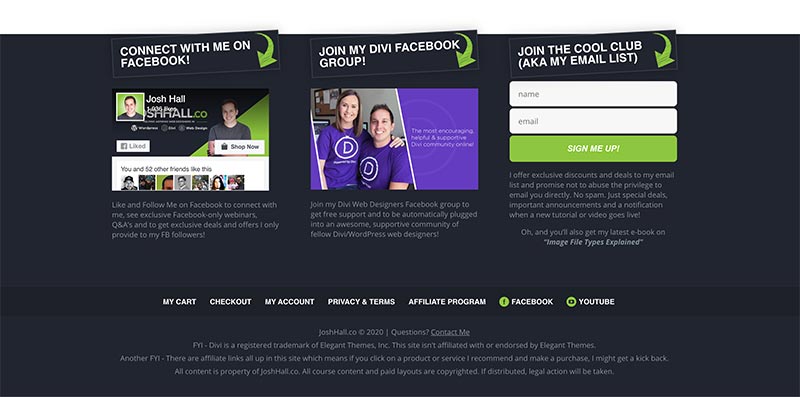
Who says a footer only needs to have text? The website of Josh Hall proves that customizing is the way to go if you want to promote your brand and connect with your audience at the same time. The footer has CTAs with images to follow Josh on Facebook, join his Divi Facebook group, and to subscribe to his email list. It also contains links to essential links of his online shop, such as my cart, checkout, and my account.
Product summary
If you have a dedicated page for a product, you can use its footer to provide your potential customers with a brief summary of that particular product. It’s a way of reminding them why they should consider purchasing it right now.
The Liberty Divi Theme comes with a footer that allows you to do that. Moreover, you can also include a list of your services as well as quick links to important pages of your website. You can also include an email sign up form to stay in touch with your clients at all times.
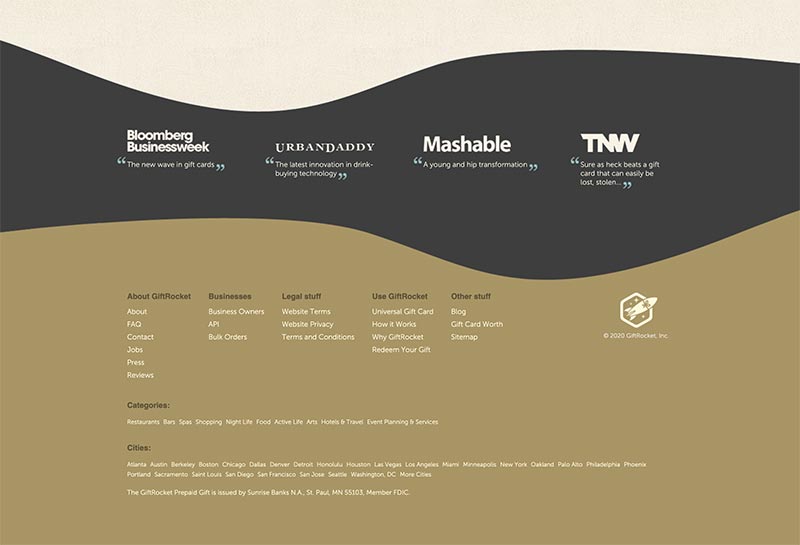
Full-screen
A beautifully made footer that fills up the entire screen is as attention-getting as the page content itself. The great thing about the website footer of Gift Rocket is that it blends with the entire page. It doesn’t feel like it’s a separate element.
With a design like this, you have to be careful with your layout though, to avoid overwhelming your readers. Gift rocket did an excellent job of placing its content, ensuring that every little thing they put is useful. They started with media feedback and followed it up with a navigation menu, which includes links on how to use their products, categories, and cities.
Social Media
It is crucial for any business these days to have a social media presence. And the best way to keep your audience engaged is by taking advantage of both the power of social media and website footer similar to what the Corkcicle did.
Choose stunning and shareable photos of the products you want to showcase and link to its Instagram post. Make sure that the window will open in a new tab since you still want your visitors to stay on your site. Think of it as hitting two birds with one stone. You’re interacting with your visitors while driving traffic to your social media accounts. It’s a win-win situation.
Make it you
Your footer should guide your visitors on what action you want them to do or where you want them to go. Take I Am Tiago for example, its footer may seem simple, but every part of it is well-thought-out. From the greeting with an arrow pointing below to the wordings of the content. You don’t need complex or sophisticated words to convey your message. You just need to be you, especially if your brand is yourself.
Bonus: Get An Exclusive Footer Layout Pack for Divi
To make things a lot simpler, we’ve created an exclusive Footer Layout Pack for Divi, which you can download for free. The package contains 10 beautiful and professional footer layouts to help you build your own footer. They’re also easy to incorporate on your Divi site and have every feature your business requires to help it grow and enhance its online presence further.
These are 15 of the website footer designs, which we think are not only distinct and well-made, but also useful and functional. Hopefully, you find something here that inspires you today. Let us know by dropping a comment below.
Aileen Cuaresma
Aileen is a Technical and Creative writer with an extensive knowledge of WordPress and Shopify. She works with companies on building their brand and optimizing their website. She also runs a local travel agency with her family. On her free time, she loves reading books, exploring the unknown, playing with her two adorable dogs, and listening to K-pop.
Start Building your Legal Services Website with Liberty!
We have a sweet deal for you! We are offering a huge sale! You can get our latest Liberty Divi theme with a 20% discount! Use the coupon code LIBERTY20 at checkout!


























You made me a happy reader, thanks…
Awww…and I’m happy you’re happy…thanks and welcome
Thanks, Aileen Cuaresma. This article is very helpful and I appreciate your footer layouts design.